작성 : 2024. 4. 19.
포지셔닝에 대해
• position속성 — 다른 박스 내부에 있는 박스의 배치를 정밀하게 제어할 수 있습니다. 일반 흐름에서는 정적(static) 포지셔닝이 기본값이지만, 브라우저 뷰포트에 고정하는 등 다른 값을 사용하여 요소를 다르게 배치할 수 있습니다.
출저)
CSS 레이아웃 입문서 - Web 개발 학습하기 | MDN
이 문서에서는 이전 모듈에서 이미 다뤘던 CSS 레이아웃 기능, 예를 들어 다양한 display 속성값의 차이 등을 복습하고, 이번 과정에서 다룰 몇 가지 CSS 개념을 소개합니다.
developer.mozilla.org
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* position 속성 : 요소가 움직이기 위한 기준점
1. static : 인라인, 블럭
- 정적 포지셔닝, 기본값으로 부여된 속성
2. relative : 다른 요소를 기준점
- 상대 포지셔님으로 현재 자신의 위치, 상대적으로 이동, 부모요소 중 하나를 기준점으로 삼는다.
3. absolute : 브라우저가 기본점, 한 위치를 고정
- 절대 포지셔님
4. fixed : 브라우저 뷰포트를 기준
- 고정 포지셔닝
top, left, right. bottom 속성은 요소를 이동 */
*{
margin: 0;
padding: 0;
}
p{
width: 300px;
border: 1px solid #ccc;
padding: 10px;
}
#pos1{
position: absolute;
left: 50px;
top: 50px;
}
#pos2{
position: absolute;
right: 100px;
top: 50px;
}
#pos3{
position: absolute;
left: 100px;
bottom: 100px;
}
</style>
</head>
<body>
<p id="pos1">Ex et adipisicing voluptate aliqua cupidatat nulla. Laboris est sint sit aliqua enim. Aute Lorem eu sint aute sunt proident. Do culpa consectetur elit duis laboris reprehenderit incididunt nulla. Irure exercitation tempor aliqua laboris cupidatat anim in non officia aliquip excepteur fugiat labore.</p>
<p id="pos2">Ex et adipisicing voluptate aliqua cupidatat nulla. Laboris est sint sit aliqua enim. Aute Lorem eu sint aute sunt proident. Do culpa consectetur elit duis laboris reprehenderit incididunt nulla. Irure exercitation tempor aliqua laboris cupidatat anim in non officia aliquip excepteur fugiat labore.</p>
<p id="pos3">Ex et adipisicing voluptate aliqua cupidatat nulla. Laboris est sint sit aliqua enim. Aute Lorem eu sint aute sunt proident. Do culpa consectetur elit duis laboris reprehenderit incididunt nulla. Irure exercitation tempor aliqua laboris cupidatat anim in non officia aliquip excepteur fugiat labore.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
width: 500px;
height: 200px;
background-color: rgb(245, 245, 196);
border: 1px solid #ccc;
line-height: 2;
}
#static{
position: static;
}
#relative-1{
position: relative;
}
#relative-2{
position: relative;
left: 100px;
top:-50px;
}
#fixed{
width: 100px;
height: 100px;
background-color: cornflowerblue;
position: fixed;
right: 30px;
top: 30px;
}
</style>
</head>
<body>
<p id="static">Ex et adipisicing voluptate aliqua cupidatat nulla. Laboris est sint sit aliqua enim. Aute Lorem eu sint aute sunt proident. Do culpa consectetur elit duis laboris reprehenderit incididunt nulla. Irure exercitation tempor aliqua laboris cupidatat anim in non officia aliquip excepteur fugiat labore.</p>
<p id="relative-1">Ex et adipisicing voluptate aliqua cupidatat nulla. Laboris est sint sit aliqua enim. Aute Lorem eu sint aute sunt proident. Do culpa consectetur elit duis laboris reprehenderit incididunt nulla. Irure exercitation tempor aliqua laboris cupidatat anim in non officia aliquip excepteur fugiat labore.</p>
<p id="relative-2">Ex et adipisicing voluptate aliqua cupidatat nulla. Laboris est sint sit aliqua enim. Aute Lorem eu sint aute sunt proident. Do culpa consectetur elit duis laboris reprehenderit incididunt nulla. Irure exercitation tempor aliqua laboris cupidatat anim in non officia aliquip excepteur fugiat labore.</p>
<p id="fixed"></p>
</body>
</html>
화면을 움직여도 변화가 전혀 없는 파란박스 → 고정 포지셔닝
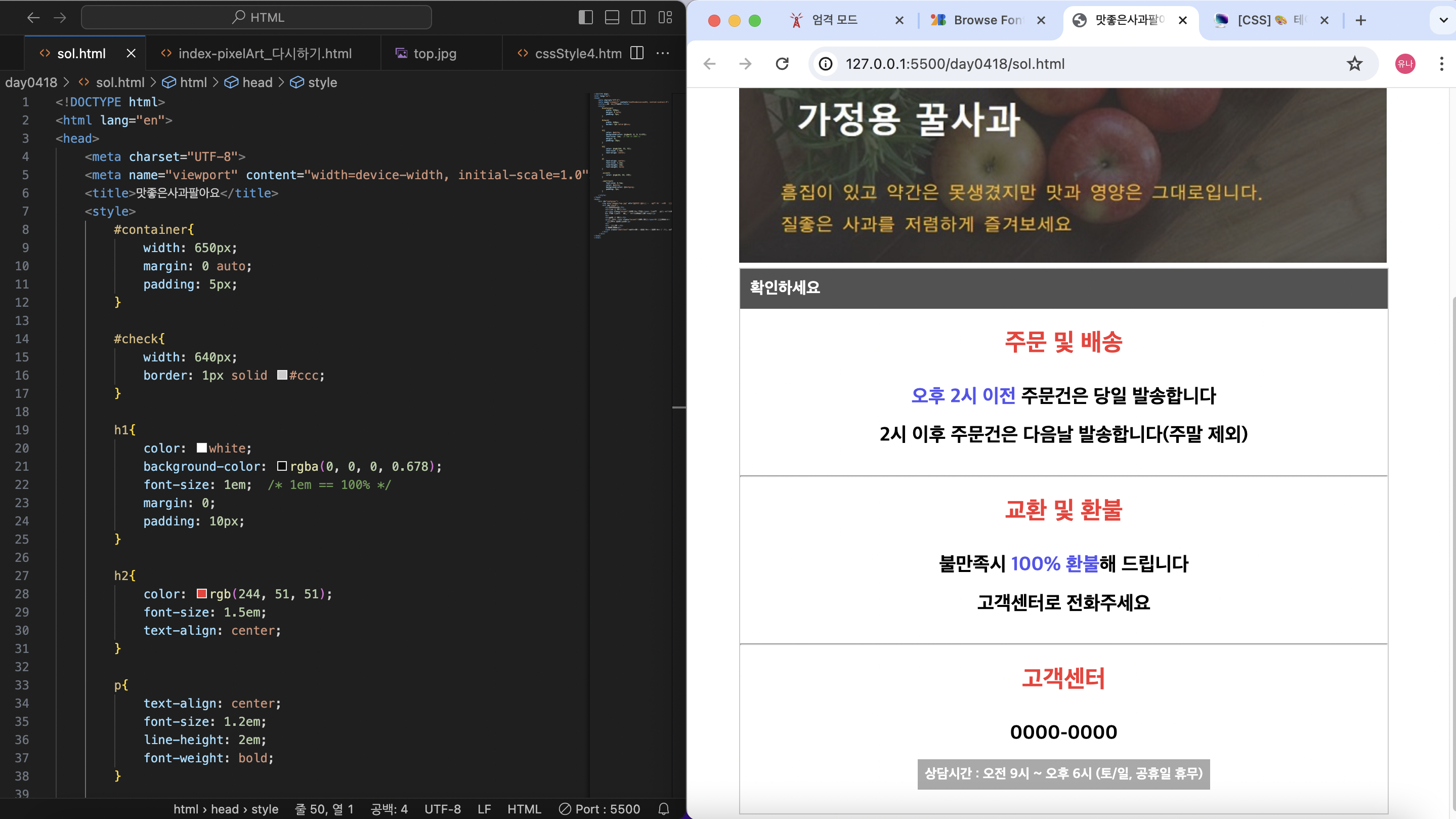
포지셔닝을 알아보기 위한 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/position-2.css">
</head>
<body>
<div id="contents">
<h1>CSS3</h1>
</div>
</body>
</html>*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
#contents{
background-image: url("../images/bg.jpg");
background-size: cover;
width: 800px;
height: 500px;
margin: 0 auto;
position: relative; /*부모요소가 자식의 기준점이 되려면 부모는 반드시 포지션 relative해야 함.*/
top: 20px;
}
h1{
color: white;
font-size: 120px;
position: absolute; /*자식은 부모를 기준으로 이동하기 위해서 포지션 absolute 해야한다.*/
/*relative를 해도 된다!*/
text-shadow: 3px 3px 0 #000;
right: 100px;
bottom: 100px;
}
- 포지셔닝 연습문제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/positionTest01.css">
</head>
<body>
<div id="contents1">
<div id="content1"></div>
<div id="content2"></div>
<div id="content3"></div>
<div id="content4"></div>
<div id="content5"></div>
</div>
</body>
</html>*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
#contents1{
background-color: dimgrey;
background-size: cover;
width: 600px;
height: 600px;
margin: 0 auto;
position: relative; /*부모요소가 자식의 기준점이 되려면 부모는 반드시 포지션 relative해야 함.*/
top: 20px;
}
#content1{
background-color:aliceblue;
width: 100px;
height: 100px;
position: absolute;
right: 50px;
bottom: 50px;
}
#content2{
background-color:aliceblue;
width: 100px;
height: 100px;
position: absolute;
right: 50px;
top: 50px;
}
#content3{
background-color:aliceblue;
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 50px;
}
#content4{
background-color:aliceblue;
width: 100px;
height: 100px;
position: absolute;
left: 50px;
bottom: 50px;
}
#content5{
background-color:aliceblue;
width: 100px;
height: 100px;
position: absolute;
left: 250px;
bottom: 260px;
}
원하는 모양으로 출력이 되었다! (완.)
동적 효과
/* transform 속성값 */
밀기
#movex:hover{
transform: translateX(50px);
}
#movey:hover{
transform: translateY(50px);
}
#movexy:hover{
transform: translate(50px, 50px);
}
크기변화
#movex:hover{
transform: scaleX(2);
}
#movey:hover{
transform: scaleY(2);
}
#movexy:hover{
transform: scale(0.7);
}
돌리기
#movex:hover{
transform: rotate(40deg);
}
#movey:hover{
transform: rotate(-40deg);
}
예제코드 1) 원하는 시간에 맞춰 크기 변화 시키기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
margin: 20px auto;
width: 100px;
height: 100px;
background-color: #07f;
border: 1px solid #222;
transition-property: width, height;
transition-duration: 3s, 1s;
}
.box:hover {
width: 200px;
height: 120px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
예제코드 2) 돌리고 색깔 바꾸고
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
margin: 50px auto;
width: 100px;
height: 100px;
background-color: #07f;
border: 1px solid #222;
transition: 2s;
}
.box:hover {
width: 200px;
height: 200px;
background-color: thistle;
transform: rotate(270deg)
}
</style>
</head>
<body>
<div class="box"></div>
</body>
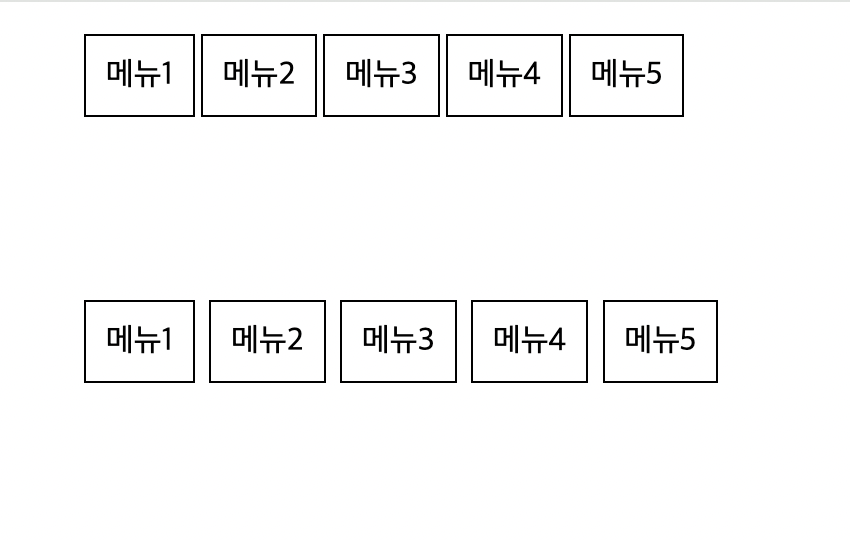
예제코드 3) 마우스를 올리면 배경색과 글자색이 바뀜
그 안에서 선택적으로 태그를 가지고 오는 방법 알아보기 (last-child 를 쓰는 법)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>움직임 표현하기</title>
<style>
*{
box-sizing: border-box;
color: white;
}
.top-menu{
width: 606px;
height: 35px;
margin: 50px auto;
padding: 0;
list-style: none;
background-color: dimgrey;
}
.top-menu li{
float: left;
border-right: 1px solid rgba(255, 255, 255, 0.539);
}
.top-menu li a:link{
color: springgreen;
text-decoration: none;
text-align: center;
display: block;
width: 100px;
height: 35px;
line-height: 35px;
}
.top-menu li a:visited{
color: rgb(128, 195, 162);
}
.top-menu li:not(:last-child) a:hover{
background-color: rgb(247, 149, 131);
color: white;
}
.top-menu li:last-child a:hover{
background-color: tomato;
color: white;
}
</style>
</head>
<body>
<ul class="top-menu">
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
<li><a href="#">메뉴3</a></li>
<li><a href="#">메뉴4</a></li>
<li><a href="#">메뉴5</a></li>
<li><a href="#">메뉴6</a></li>
</ul>
</body>
</html>
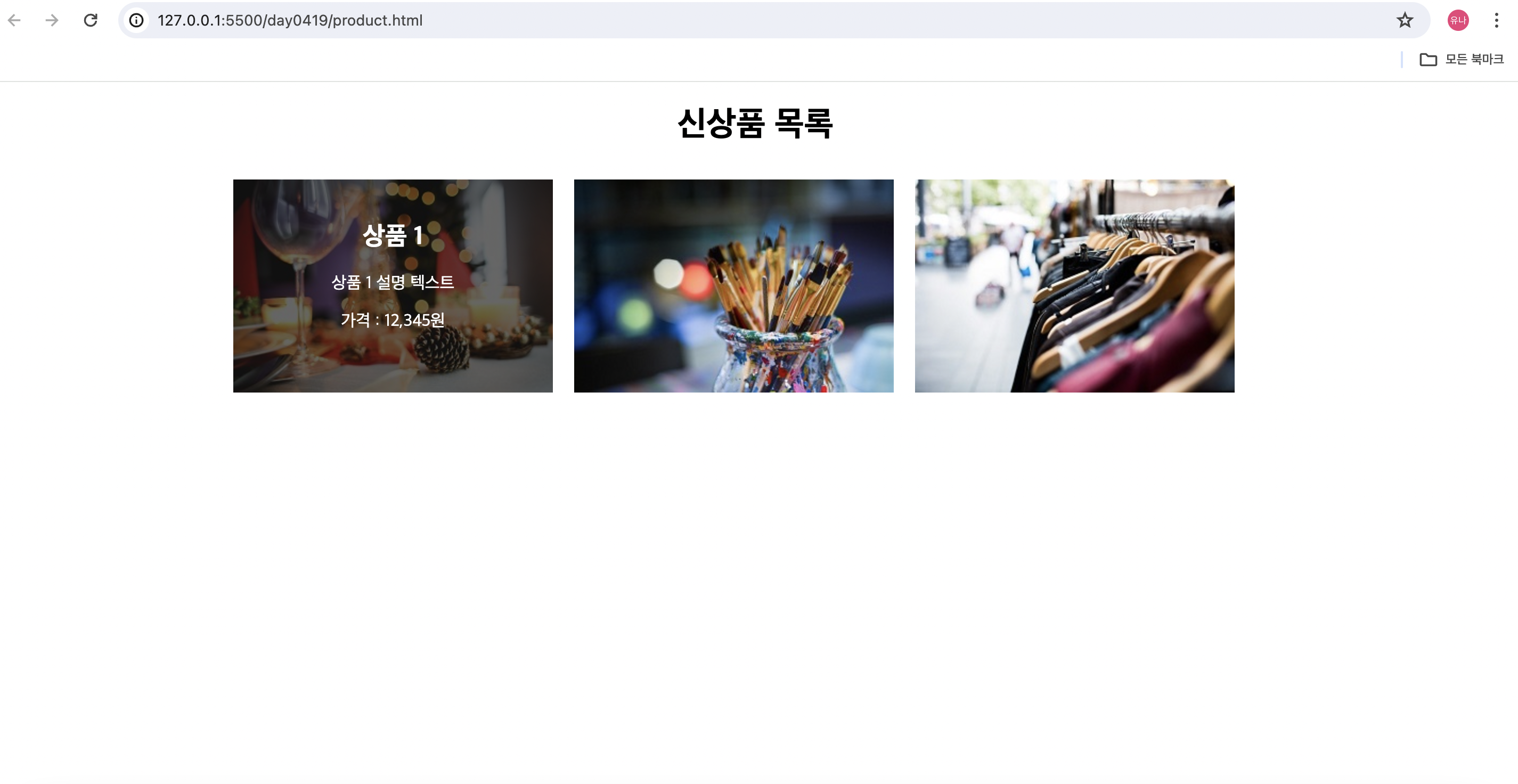
배운것을 종합해 만들어 보자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS3 애니메이션</title>
<link rel="stylesheet" href="css/product.css">
</head>
<body>
<div id="container">
<h1>신상품 목록</h1>
<ul class="prod-list">
<li>
<img src="images/prod1.jpg">
<div class="caption">
<h2>상품 1</h2>
<p>상품 1 설명 텍스트</p>
<p>가격 : 12,345원</p>
</div>
</li>
<li>
<img src="images/prod2.jpg">
<div class="caption">
<h2>상품 2</h2>
<p>상품 2 설명 텍스트</p>
<p>가격 : 12,345원</p>
</div>
</li>
<li>
<img src="images/prod3.jpg">
<div class="caption">
<h2>상품 3</h2>
<p>상품 3 설명 텍스트</p>
<p>가격 : 12,345원</p>
</div>
</li>
</ul>
</div>
</body>
</html>#container{
width: 1000px; /* 전체 크기 조정 */
margin: 20px auto; /* 배경 여백 얼마나 띄울지 */
}
h1{
text-align: center; /* 가운데 정렬 */
}
.prod-list{
list-style: none; /* li 태그에서 자동으로 생기는 동그라미가 없어짐 */
padding: 0;
}
.prod-list li{ /* 이미지와 내용 부분 */
float: left; /* 가로 정렬 */
padding: 0;
margin: 10px; /* 10px 여백 지정 */
overflow: hidden; /* 이미지 가로 세로 길이보다 넘치는 부분을 감추기 위해 작성 */
position: relative; /* 부모요소가 자식의 기준점이 되려면 부모는 반드시 포지션 relative해야 함. */
}
.prod-list img{
margin: 0;
padding: 0;
float: left; /* 자식이 float 할 때 높이가 무너지는 일이 발생, 때문에 부모도 float을 줌 */
z-index: 5; /* 나중에 이미지가 많아졌을 때 겹치는 것을 방지, 제일 큰 인덱스 번호가 앞으로 나오게 됨 */
}
.prod-list .caption{ /* 내용 */
position: absolute; /* 자식은 부모를 기준으로 이동하기 위해서 포지션 absolute 해야한다. */
top: 200px;
width: 300px;
height: 200px;
padding-top: 20px;
background: rgba(0, 0, 0, 0.6);
opacity: 0; /* 투명도 */
transition: all 0.6s ease-in; /* ease-in 만들어질 때 속도와 사라질 떄 속도 같게 */
z-index: 10;
}
.prod-list li:hover .caption{
opacity: 1; /* 마우스를 올렸을 때의 투명도 */
transform: translateY(-200px);
}
.prod-list .caption h2, .prod-list .caption p{
color: white;
text-align: center;
}
실행화면)


✔️ 자식이 float 할 때 높이가 무너지는 일이 발생함, 해결 방법 3가지
1. 오버플로우
2. 하이트 속성(높이값조절)
3. 부모도 float
4. 아니면 부모도 overflow: hidden
+ 추가적으로 내가 공부한 것들
cursor 속성
개요
cursor 속성을 이용하면 해당 태그 위에 위치하는 마우스 커서의 모양을 바꿀 수 있습니다.
- auto: 자동
- default: 기본값 (화살표)
- pointer: 손가락 모양 (클릭 가능한 버튼)
- wait: 로딩
출저)
CSS cursor 속성 - ofcourse
개요 cursor 속성을 이용하면 해당 태그 위에 위치하는 마우스 커서의 모양을 바꿀 수 있습니다. auto: 자동 default: 기본값 (화살표) pointer: 손가락 모양 (클릭 가능한 버튼) wait: 로딩 등 다양한 종류
ofcourse.kr
transition
마우스를 올렸을 경우 부드러운 효과를 주고 싶을 경우에는 transition 속성을 이해 하면 됩니다.
ul>li>a{
transition: 0.4s ease;
-moz-transition: 0.4s ease; /* 파이어폭스*/
-o-transition: 0.4s ease; /* 오페라 */
-ms-transition: 0.4s ease; /* 익스플로어 */
-webkit-transition: 0.4s ease;} /*모든 브라우저 */
'2024_UIUX 국비 TIL' 카테고리의 다른 글
| UIUX _국비과정 0423 [에어비앤비 클론 코딩 + 자바스크립트 입문] (0) | 2024.05.30 |
|---|---|
| UIUX _국비과정 0422 (0) | 2024.05.30 |
| UIUX _국비과정 0418 [HTML + CSS] (0) | 2024.05.30 |
| UIUX _국비과정 0417 [HTML + CSS] (0) | 2024.05.29 |
| UIUX _국비과정 0416 (1) | 2024.05.29 |