시험에서 나온 문제들
기록용으로 문제도 남겼어야 했는데 답만 적었다.. 뭔지 알아두는 게 좋을 듯하다.
GUI(그래픽 유저 인터페이스, Graphical User Interface
-> 그래픽 유저 인터페이스(GUI, Graphical User Interface)는 사용자가 컴퓨터와 상호작용할 수 있는 방법 중 하나로, 아이콘, 메뉴, 창 등 그래픽 요소를 통해 정보를 표현하고 사용자 입력을 받아들입니다. 사용자가 마우스, 키보드 등의 장치를 통해 그래픽 요소를 조작함으로써 소프트웨어를 제어할 수 있습니다. 이는 명령어를 직접 입력해야 하는 텍스트 기반 인터페이스에 비해 직관적이고 사용하기 쉽다는 장점이 있습니다.
와이어프레임(Wireframe)
-> 와이어프레임(Wireframe)은 웹사이트나 애플리케이션의 구조를 시각적으로 표현하는 방법입니다. 이는 화면 레이아웃, 페이지 간의 연결관계, 사용자 인터페이스 요소의 배치와 우선순위 등을 보여주는 역할을 합니다. 와이어프레임을 통해 개발자와 디자이너는 제품의 흐름, 기능, 사용성 등을 이해하고, 사용자 경험을 최적화하는 데 도움이 됩니다.
W3C(World Wide Web Consortium)
-> W3C(World Wide Web Consortium)는 월드 와이드 웹을 위한 표준을 개발하고 관리하는 국제 커뮤니티입니다. 이 조직은 웹의 장기적인 성장을 보장하기 위해 웹 표준을 개발하며, HTML, CSS 등 많은 중요한 웹 기술 표준을 제공하고 있습니다.
웹 표준(Web Standards)
-> 웹 표준(Web Standards)는 웹에서 사용되는 기술이나 규칙을 표준화하여, 웹이 운영체제, 브라우저, 장치 등에 상관없이 일관되게 동작할 수 있도록 하는 규약입니다. 이는 웹 접근성을 보장하고, 웹의 호환성을 높이는데 큰 역할을 합니다. 웹 표준을 준수하면, 웹사이트의 유지보수가 용이하고, 검색 엔진 최적화(SEO)에도 유리합니다.

시험에선 이걸 만들었는데 저 흰색 부분 구현이 안됐고.. 로그인과 자켓 등 뭐 선택하는 태그들에도 데코레이션 논을 안줬다. 생각이 안났다.. 찾아보면 되는건데 왜 그렇게 정신이 없었는지ㅠ
제이쿼리 속성선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script>
<script>
$(function(){
// 속성 선택자
$("#wrap a[target]").css("color","red");
$("#wrap a[href^=https]").css("color","blue");
//앞에 https가 들어간 녀석이 있으면 blue로 바꿔라 , 가장 최근에 사용된 css가 적용이 된다
$("#wrap a[href$=net]").css("color","green");
//net로 끝나는 값이 있으면 green으로 바꿔라
});
</script>
</head>
<body>
<div id="wrap">
<p><a href="https://www.naver.com" target="_blank">naver</a></p>
<p><a href="http://www.daum.net">daum</a></p>
</div>
</body>
</html>
제이쿼리 속성선택자2_1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script
src="https://code.jquery.com/jquery-3.7.1.js"
integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4="
crossorigin="anonymous"></script>
<script>
$(function(){
// 속성의 상태 탐색, css를 두 개 이상 주는 법
$('#wrap p:hidden').css({"display":"block","color":"red"});
// val() -> 폼의 value 속성을 가져오는 메서드
// :selected 처럼 뒤에 뭐가 붙어있는지 볼 때 띄어쓰기를 하면 안된다!
let z1 = $("#zone1 :selected").val();
console.log(z1);
let z2 = $("#zone2 :checked").val();
console.log(z2);
});
</script>
</head>
<body>
<div id="wrap">
<p>내용1</p>
<p style="display:none">내용2</p>
<p>내용3</p>
</div>
<form action="#">
<p id="zone1">
<select name="course" id="course">
<option value="opt1">옵션1</option>
<option value="opt2" selected="selected">옵션2</option>
<option value="opt3">옵션3</option>
</select>
</p>
<p id="zone2">
<input type="checkbox" name="hobby1" value="독서">
독서
<input type="checkbox" name="hobby2" value="자전거">
자전거
<input type="checkbox" name="hobby3" value="등산" checked="checked">
등산
</p>
<p id="zone3">
<input type="radio" name="gender" value="male">
남성
<input type="radio" name="gender" value="female" checked="checked">
여성
</p>
</form>
</body>
</html>
제이쿼리 속성선택자2_2
<script>
$(function(){
// 속성선택자
$("#member_f :text").css("background-color","red");
$("#member_f :password").css("background-color","blue");
});
</script>
</head>
<body>
<form action="#" method="get" id="member_f">
<p>
<label for="user_id">아이디</label>
<input type="text" name="user_id" id="user_id">
</p>
<p>
<label for="user_pw">비밀번호</label>
<input type="password" name="user_pw" id="user_pw">
</p>
</form>
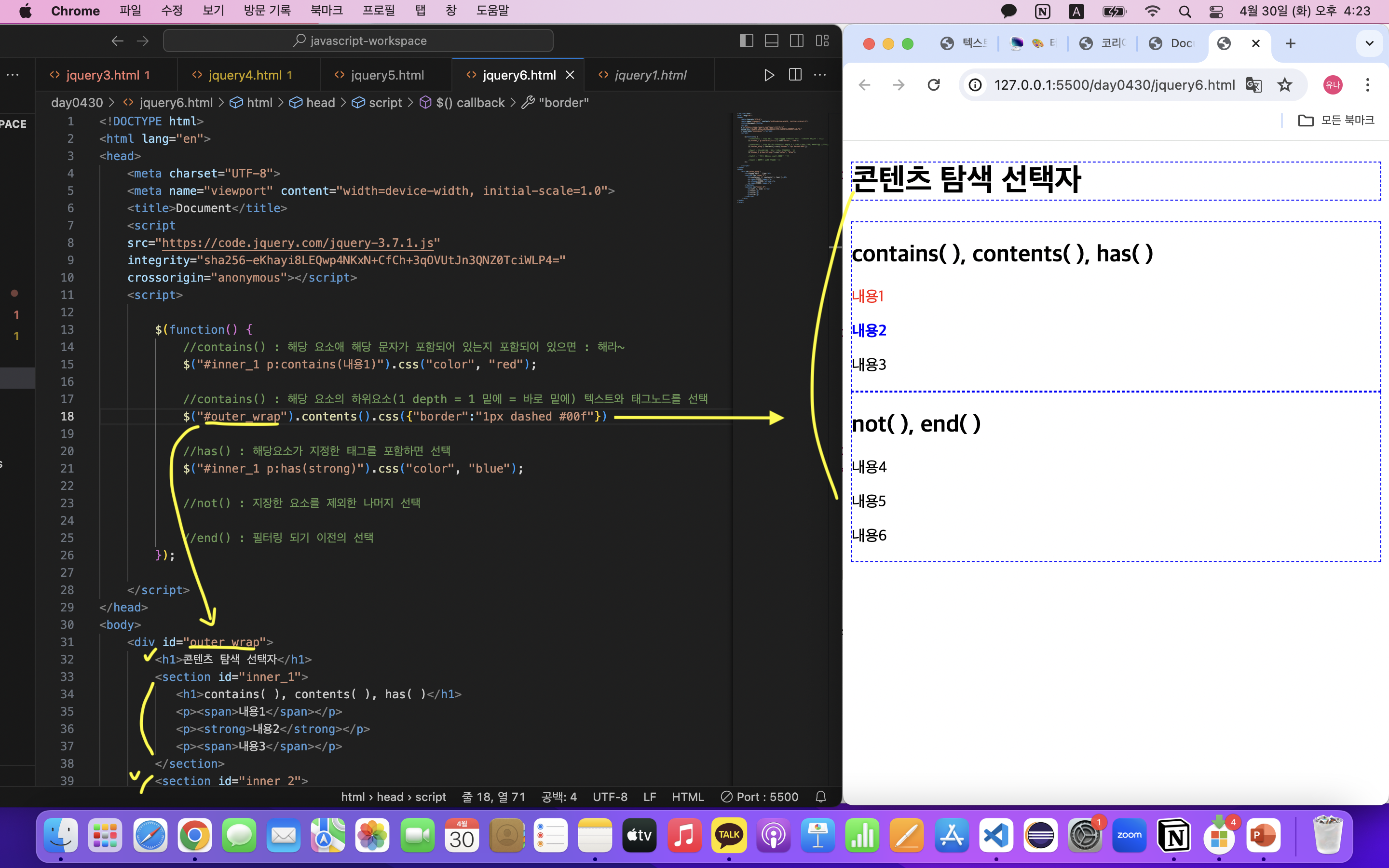
콘텐츠 탐색 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script
src="https://code.jquery.com/jquery-3.7.1.js"
integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4="
crossorigin="anonymous"></script>
<script>
$(function() {
//contains() : 해당 요소에 해당 문자가 포함되어 있는지 포함되어 있으면 : 해라~
$("#inner_1 p:contains(내용1)").css("color", "red");
//contains() : 해당 요소의 하위요소(1 depth = 1 밑에 = 바로 밑에) 텍스트와 태그노드를 선택
$("#outer_wrap").contents().css({"border":"1px dashed #00f"});
//has() : 해당요소가 지정한 태그를 포함하면 선택
$("#inner_1 p:has(strong)").css("color", "blue");
//not() : 지장한 요소를 제외한 나머지 선택
$("#inner_2 p").not(":first").css({"background-color":"yellow"});
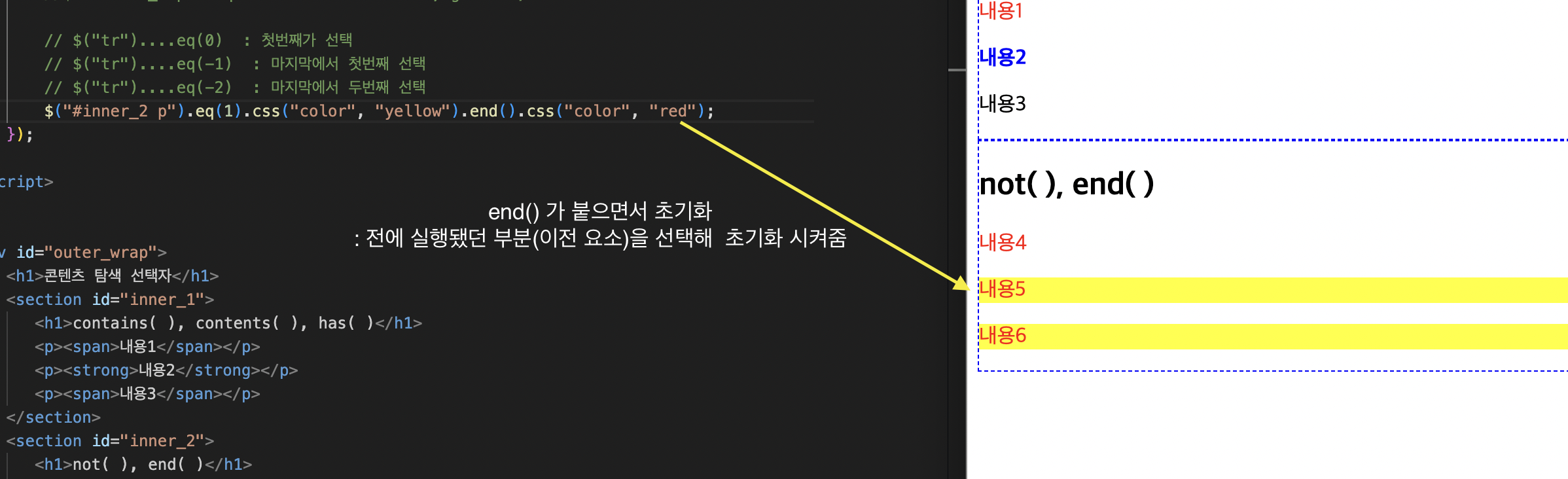
//end() : 현재 선택된 요소의 이전 요소를 선택하는 메서드
//$("#inner_2 p").eq(2).end().css("color","green");
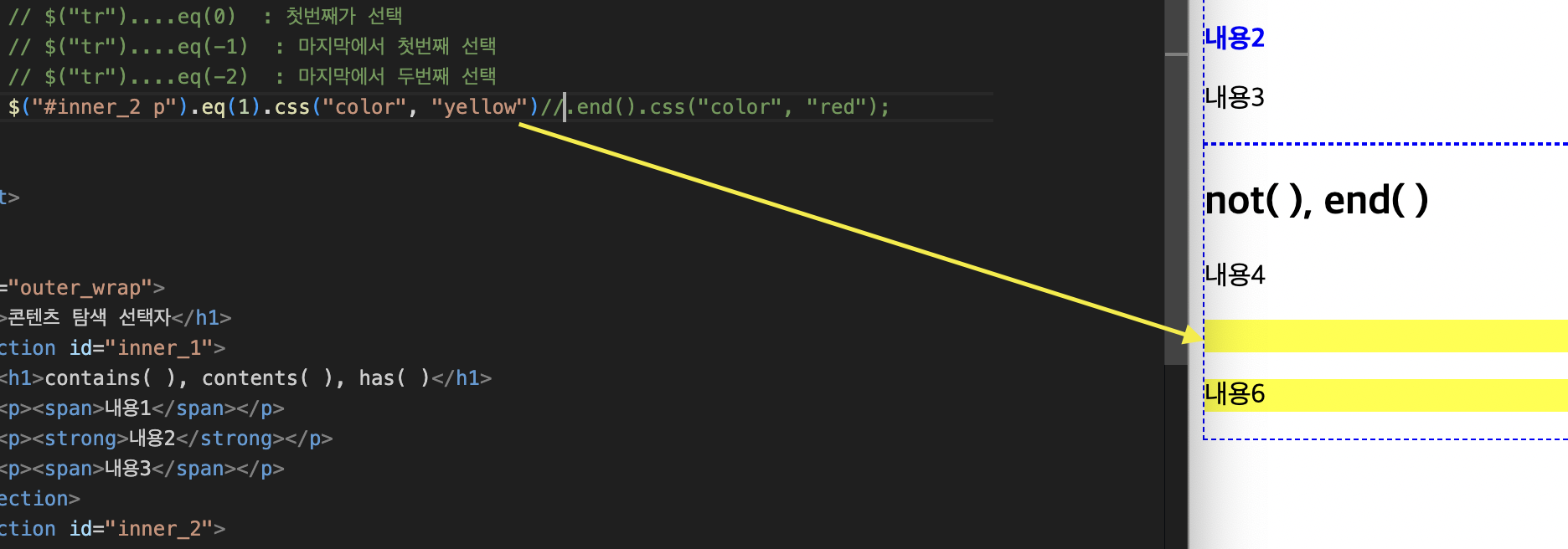
// $("tr")....eq(0) : 첫번째가 선택
// $("tr")....eq(-1) : 마지막에서 첫번째 선택
// $("tr")....eq(-2) : 마지막에서 두번째 선택
$("#inner_2 p").eq(1).css("color", "yellow").end();
});
</script>
</head>
<body>
<div id="outer_wrap">
<h1>콘텐츠 탐색 선택자</h1>
<section id="inner_1">
<h1>contains( ), contents( ), has( )</h1>
<p><span>내용1</span></p>
<p><strong>내용2</strong></p>
<p><span>내용3</span></p>
</section>
<section id="inner_2">
<h1>not( ), end( )</h1>
<p>내용4</p>
<p>내용5</p>
<p>내용6</p>
</section>
</div>
</body>
</html>

end() 메서드


다음은 체이닝과 관련된 end() 메소드입니다.
체이닝이란
$('h1').css('background','orange').filter(':even').css('color', 'red');
이렇게 한줄에 여러 메소드를 이어서 쓰는 걸 말해요.
그리고 필터 메소드의 단점은 사용할수록 범위를 계속 좁게만 선택할 수 있게 되는거에요.
그래서 end()메소드가 필요합니다. end()메소드는 문서객체 선택을 한단계 뒤로 돌려요.알통몬의 인생 : 네이버 블로그
알통몬입니다. 이웃신청 다 받아요^^ 티스토리 블로그도 해요. https://altongmon.tistory.com 문의 E-mail: rain483@naver.com kakaoTalk: psk0918
blog.naver.com
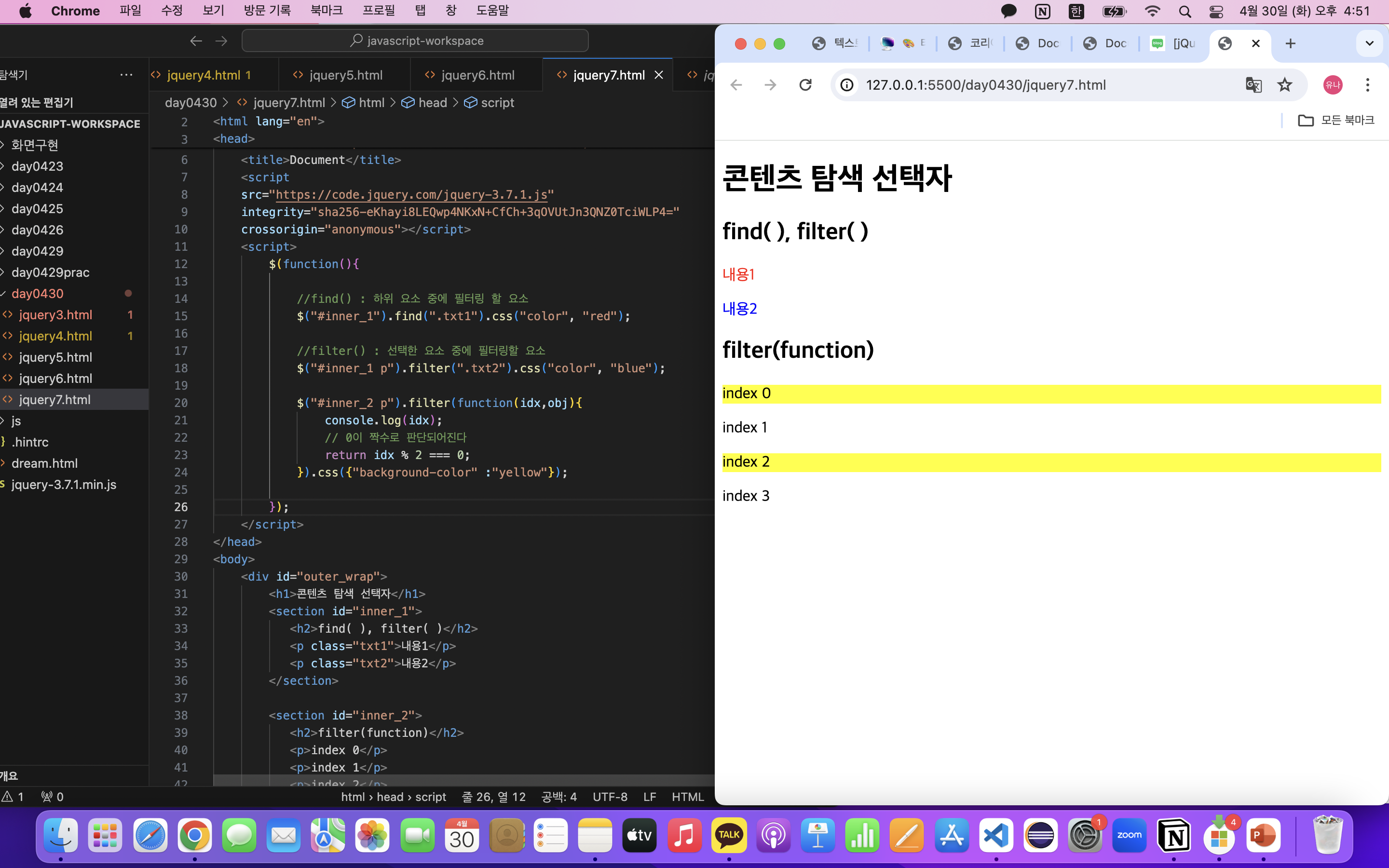
find(), filter() 메서드
<script>
$(function(){
//find() : 하위 요소 중에 필터링 할 요소
$("#inner_1").find(".txt1").css("color", "red");
//filter() : 선택한 요소 중에 필터링할 요소
$("#inner_1 p").filter(".txt2").css("color", "blue");
$("#inner_2 p").filter(function(idx,obj){
console.log(idx);
// 0이 짝수로 판단되어진다
return idx % 2 === 0;
}).css({"background-color" :"yellow"});
});
</script>
</head>
<body>
<div id="outer_wrap">
<h1>콘텐츠 탐색 선택자</h1>
<section id="inner_1">
<h2>find( ), filter( )</h2>
<p class="txt1">내용1</p>
<p class="txt2">내용2</p>
</section>
<section id="inner_2">
<h2>filter(function)</h2>
<p>index 0</p>
<p>index 1</p>
<p>index 2</p>
<p>index 3</p>
</section>
</div>
</body>
'2024_UIUX 국비 TIL' 카테고리의 다른 글
| UIUX _국비과정 0503 [제이쿼리 이벤트] (1) | 2024.06.08 |
|---|---|
| UIUX _국비과정 0502 [제이쿼리 객체 조작과 이벤트] (1) | 2024.06.08 |
| UIUX _국비과정 0429 [제이쿼리 입문] (1) | 2024.06.04 |
| UIUX _국비과정 0426 (0) | 2024.06.03 |
| UIUX _국비과정 0425 (1) | 2024.06.03 |