오늘도 자바스크립트
- 조건식
let x = 10;
let y = 20;
조건식에
0, null, ""(빈문자), undefined 등 값이 들어갈 수도 있다. -> false
제외한 나머지 값들 -> true
자바와 다른 점은 값 자체를 쓸 수 있다는 것!
if ( x === y ){
document.write ("같다");
} else {
document.write ("다르다");
}
let money = 1000;
if (money){
document.write("true");
} else {
document.write("false");
}
confirm() 함수 -> 사용자에게 한 번 더 실행여부를 물어보는 역할
confirm() -> 확인을 누르면 true
confirm() -> 취소를 누르면 false
let result = confirm("정말 탈퇴하시겠습니까?");
if (result) {
document.write("회원 탈퇴 완료");
} else {
document.write("회원 탈퇴 취소");
}
// else if 문
if (){
} else if {
} else if {
} else {
}
// 충첩반복문
if (){
if (){
} else {
}
}
반복문을 쓰지 않고 아이디, 패스워드가 같은지 확인하는 프로그램 만들기
let id = "kang"
let pw = "1234"
let userId = prompt("아이디 입력", "");
let userPw = prompt("비밀번호 입력", "");
if (id === userId){
if (pw === userPw){
document.write(userId + "님 환영합니다!");
}else {
alert("비밀번호 불일치")
location.reload(); // 페이지 새로 고침 기능
}
} else {
alert("아이디 불일치")
location.reload(); // 페이지 새로 고침 기능
}
- switch 조건문
switch 조건문
switch(){
case 값1 : 실행코드;
break;
case 값2 : 실행코드;
break;
case 값3 : 실행코드;
break;
default : 실행코드;
}
// switch 조건문을 이용해서 원하는 사이트에 들어가게 만들기
let site = prompt("네이버, 다음, 구글 중에 입력하세요", "");
let url;
switch(site){
case "네이버": url = "www.naver.com";
break;
case "다음": url = "www.daum.net";
break;
case "구글": url = "www.google.co.kr";
break;
default : alert("사이트를 잘못 입력했습니다.");
}
if (url){
location.href = "http://" + url;
}
- 순서도에 대한 이해
참조)
https://www.tcpschool.com/codingmath/flowchart
순서도를 먼저 그린 후 코드로 옮기는 작업을 많이 해야 합니다.
그런 의미에서 i 가 10번 도는 순서도 그려보기!

위 순서도를 코드로 나타내보기
//반복문
//for, while, do-while
//for(초기값; 조건문; 증감식) {
// 실행문;
//}
var i = 0;
for (i = 0; i < 10; i++) {
document.write(i + "<br>");
}
// 반복문을 이용해 1부터 10까지 더하기
var sum = 0;
for (i = 0; i < 10; i++) {
sum += i;
}
document.write(sum);
1부터 10까지 더하기 순서도 :

// 초기값
// while(조건식){
// 실행문
// 증감식
// }
// 1 ~ 30, 2와 6의 공배수 구하기
let i = 1;
while(i <= 30){
if (i % 2 === 0 && i % 6 === 0){
document.write(i + " ");
}
i++;
}
// 6 12 18 24 30 가 나온다
순서도 :

표를 만들어 그 안에 구구단 넣기
- 자바스크립트로 표 만들기
// 중첩반복문
for () {
for () {
}
}
// for 문을 이용해 테이블 만들기
// 행과 열을 표현하기 위해 중첩 반복문을 쓴다
// 게시판의 리스트를 구성하는 일반적인 방식
let str;
str = "<table border = '1'>";
for (let i = 1; i <= 3; i++){
str += "<tr>";
for (let j = 1; j <= 2; j++){
str += "<td>"+ i + "행" + j + "열" +"</td>";
}
str += "</td>";
}
str += "</table>";
document.write(str);
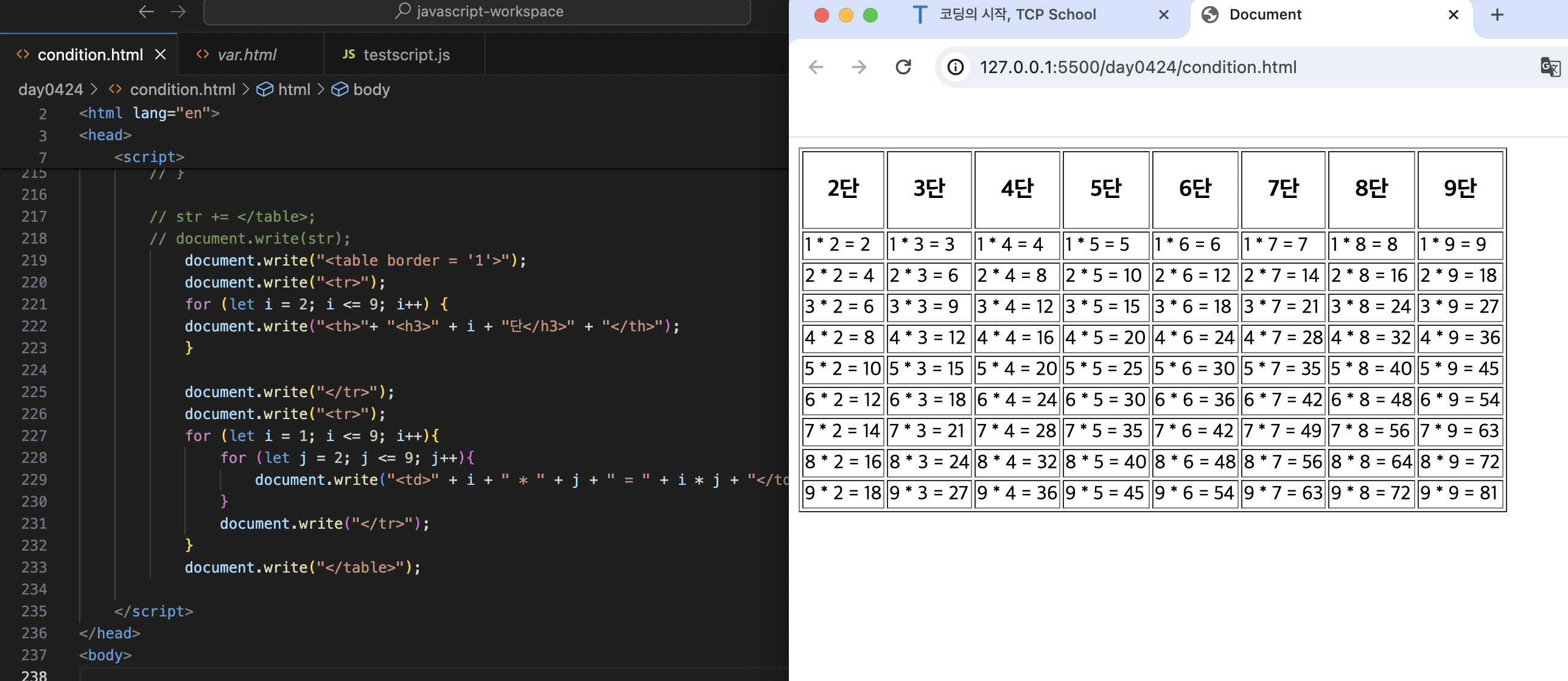
- 구구단을 표에 넣기
document.write("<table border = '1'>");
document.write("<tr>");
for (let i = 2; i <= 9; i++) {
document.write("<th>"+ "<h3>" + i + "단</h3>" + "</th>");
}
document.write("</tr>");
document.write("<tr>");
for (let i = 1; i <= 9; i++){
for (let j = 2; j <= 9; j++){
document.write("<td>" + i + " * " + j + " = " + i * j + "</td>");
}
document.write("</tr>");
}
document.write("</table>");
<script>
let str;
str = "<table border='1'>"
for(let i =1 ; i<=9; i++){
str +="<tr>"
for(let j = 2 ; j<=9 ; j++){
if(i==1){
str+="<td>"+"<h3>"+j+"단"+"</h3>"+"</td>"
}
else{
str+="<td>"+j+"*"+i+"="+j*i+"</td>"
}
}
str += "</tr>"
}
str += "</ table>"
document.write(str);
</script>이렇게 간단하게 작성할 수도 있었음..
코드를 짤 때 생각하고 짜기
순서도, 논리를 만들기
자바스크립트의 객체
// 객체
// 유무형의 모든 사물
// 내장객체, 사용자 정의 객체
// 브라우져 객체(BOM)
// 문서객체(DOM)
// 속성과 기능이 무조건 들어있음
// 참조변수, 속성
// 참조변수, 기능
// 내장객체 Date로 날짜 알아보기
let today = new Date();
document.write(today);
document.write("<br>");
document.write(today.getFullYear());
document.write("<br>");
document.write(today.getMonth()+1); // 0 ~ 11 까지 나타냄
document.write("<br>");
document.write(today.getDate());
document.write("<br>");
document.write(today.getDay()); // 3-화 4-수 5-목 6-금 0-토 1-일 2-월 0 ~ 6
let date1 = new Date(2024,2,24);
let date2 = new Date();
// 1970년부터 얼마나 시간이 흘렀는지 알려주는 getTime()
let diff = date2.getTime() - date1.getTime();
document.write(Math.ceil(diff / (60 * 1000 * 60 * 24)) + "일 차이가 있다."); // millisecond 로 나옴, 천분의 일초
Math.ceil 소수점 버리고 강제 올림
// Math 객체
// document.write(Math.random()); // 0.0 <= r < 1
// 1 ~ 7 사이의 난수
// 예를 들어 37.8 이 있다
// round() : 반올림
// ceil() : 강제 올림
// floor() : 강제 내림
document.write("round() : " + Math.round(37.8)); //38
document.write("ceil() : " + Math.ceil(37.8)); //38
document.write("floor() : " + Math.floor(37.8)); //37
// 1부터 7까지 랜덤으로 숫자 뽑기
let randomNum = Math.random() * 7
let randomNumFloor = Math.floor(randomNum + 1)
document.write(randomNumFloor);
// 위와 같은 코드
let r = Math.floor((Math.random() * 7 )) + 1;
document.write(r)
// 랜덤으로 이미지 돌리기
let r = Math.floor((Math.random() * 7 )) + 1;
document.write(r)
if (r === 1) {
document.write("<img src='images/1.jpg' width = '100' height ='100'>");
} else if (r === 2) {
document.write("<img src='images/2.jpg' width = '100' height ='100'>");
} else if (r === 3) {
document.write("<img src='images/3.jpg' width = '100' height ='100'>");
} else if (r === 4) {
document.write("<img src='images/4.jpg' width = '100' height ='100'>");
} else if (r === 5) {
document.write("<img src='images/5.jpg' width = '100' height ='100'>");
} else if (r === 6) {
document.write("<img src='images/6.jpg' width = '100' height ='100'>");
} else if (r === 7) {
document.write("<img src='images/7.jpg' width = '100' height ='100'>");
}
자바스크립트의 배열
let arr = new Array();
arr[0] = 10; // 값이 들어오는 갯수가 배열의 크기
arr[1] = 20;
arr[2] = 30;
arr[3] = 40;
arr[5] = 50;
document.write(arr[1]);
document.write("<br>");
arr[3] = 400;
document.write(arr[3]);
let arr = new Array("a", 1, true);
document.write(arr[2]);
let arr = []; // 값이 없는 배열
let arr = [1, 2, 3, 4, 5]; // 생성
// document.write(arr[0]);
for (let i = 0; i < arr.length; i++) {
document.write(arr[i], "<br>");
}
- concat, slice 와 같이 자바스크립트에서 쓸 수 있는 것들
let arr1 = ["사당", "등촌", "풍산", "홍대입구", "방배"];
let arr2 = ["용산", "압구정", "효창공원"];
let result;
result = arr1.concat(arr2); // concat 배열합치기
console.log(result);
document.write(result);
result = arr1.slice(1,3); // slice 배열을 새로 생성한다. 1번 인덱스부터 2번 인덱스까지 복사해서 만들어준다.
console.log(result);
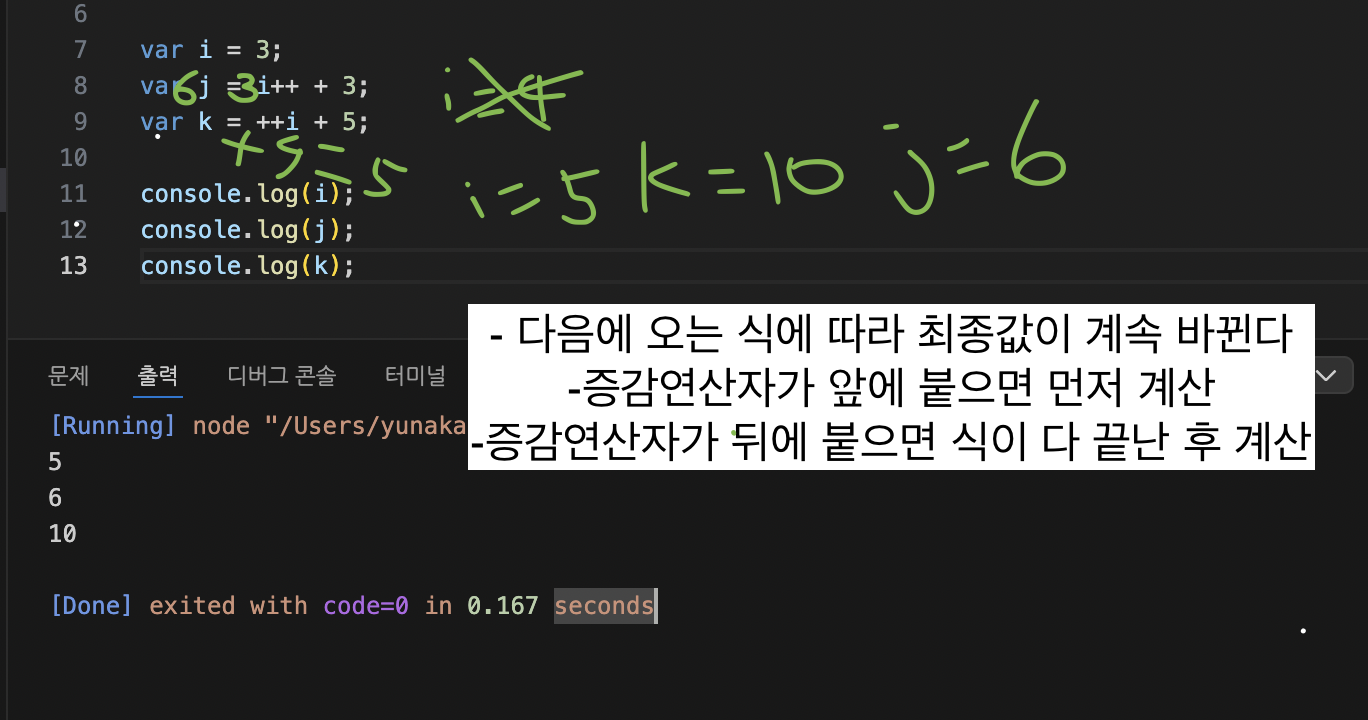
자습시간에 공부하다 알게된 것 :
증감연산자를 이제 이해하게 됨;;;;

첫번째 식에서 i는 3,
두번째 식에서 i값을 3으로 하고 3 + 3, j 의 값을 계산. i 뒤에 증감연산자가 붙으므로
i 에게만 +1을 해줌 그럼 i = 4 , j = 6 이 됨.
세번째 식에서는 4가 된 i 앞에 증감연산가가 붙었으므로 먼저 i 에 1을 더해준다.
i + 1 = 5 , i = 5가 되고 k 를 구하기 위해 5가 된 i + 5 를 하면 k 는 10!
그럼 답은 콘솔창과 같이 i = 5, j = 6, k = 10 이 나온다.
'2024_UIUX 국비 TIL' 카테고리의 다른 글
| UIUX _국비과정 0426 (0) | 2024.06.03 |
|---|---|
| UIUX _국비과정 0425 (1) | 2024.06.03 |
| UIUX _국비과정 0423 [에어비앤비 클론 코딩 + 자바스크립트 입문] (0) | 2024.05.30 |
| UIUX _국비과정 0422 (0) | 2024.05.30 |
| UIUX _국비과정 0419 (0) | 2024.05.30 |