작성 : 2024. 4. 17. 1
지금은 HTML을 배우고 있지만 자바스크립트에 대해 미리 조금씩 알아 놓으면 좋을 것 같다.
전에 과외할때 조금 배웠지만 지금은 완전히 까먹었기 때문에 다시 하는 걸로,,
✔️자바스크립트란?
-웹페이지에 생동감을 불어넣기 위해 만들어진 프로그래밍 언어
- 자바스크립트는 브라우저에서만 쓸 목적으로 고안된 언어이지만, 지금은 다양한 환경에서 쓰이고 있습니다.
- 오늘날 자바스크립트는 브라우저 환경에서 가장 널리 사용되는 언어로 자리매김하였습니다. HTML/CSS와 완전한 통합이 가능합니다.
- 자바스크립트로 '트랜스파일’할 수 있는 언어는 많습니다. 각 언어마다 고유한 기능을 제공하죠. 자바스크립트에 숙달한 뒤에 이 언어들을 살펴볼 것을 추천드립니다.
✔️자바스크립트의 강점
- HTML/CSS와 완전히 통합할 수 있음
- 간단한 일은 간단하게 처리할 수 있게 해줌
- 모든 주요 브라우저에서 지원하고, 기본 언어로 사용됨
출저)
자바스크립트란?
ko.javascript.info
- 어제 배웠던 form 태그에서 추가로 더 배운 것들
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 0416~0417 -->
<!-- 폼태그의 역할 : 사용자로 부터 입력받는다 1.직접 문자를 입력받는 방식 (문자) 2.선택을 통해 입력받는 방식 -->
<form action="http://www.naver.com">
<fieldset>
<legend>히든 폼</legend>
<input type="hidden" name="name" value="홍길동">
<!-- 화면에서는 폼이 보이지 않음 -->
</fieldset>
<fieldset>
<!-- 경계를 만들어주는 <fieldset> -->
<legend>직접 입력하는 폼</legend>
<!-- 제목을 달 수도 있다 -->
</fieldset>
<fieldset>
<p>
<label>(필수) 아이디 :</label>
<input
type="text"
name="id"
size="40"
value="king"
autofocus="autofocus"
required="required"
readonly="readonly"/>
<!-- value 는 기본값 속성, 하지만 입력받는 값이나 데이터 속성에 따라 바뀔 수 있음 -->
<!-- autofocus 자동 커서 켜기 -->
<!-- required 입력되지 않으면 메세지 띄우기 -->
<!-- readonly 는 비활성화, 수정 불가능 -->
</p>
<p>
<label>비밀번호 :</label>
<input type="password" name="pwd" maxlength="12"/>
<!-- 패스워드 타입은 인풋칸에 입력하면 암호처리가 됨 숫자가 보여지지 않음 -->
<!-- maxlength 비밀번호 길이 제한 -> 레귤러 속성을 더 많이 씀 -->
</p>
<p>
<label>이메일 :</label>
<input type="email" name="email"/>
<!-- 이메일 타입은 인풋에 값을 받을 떄 골뱅이가 꼭 들어가야 함. -->
</p>
<p>
<label>연락처 :</label>
<input type="tel" name="tel"/>
<!-- 연락처를 받는 타입, 연락처의 숫자 서식을 구분 -->
</p>
<p>
<label>가입인사 :</label>
<textarea name="content" rows="7" cols="39" placeholder="가입인사를 적으세요"></textarea>
<!-- textarea 는 여러 줄을 입력받을 수 있다 ex_게시판글 -->
<!-- placeholder는 데이터로 처리되지 않음, 도움말로 사용 -->
</p>
<p>
<label>파일 첨부 :</label>
<input type="file" multiple="multiple">
<!-- 파일을 입력받을 수 있다 -->
<!-- multiple을 넣으면 여러 개의 파일을 입력 받을 수 있다 -->
</p>
</fieldset>
<fieldset>
<legend>선택형 입력형</legend>
<!-- 입력형은 입력받은 값이 value 값으로 들어가지만 선택형은 그렇지 않기 떄문에 반드시 value 값을 지정해서 표기해야 함! -->
<!-- value 값이 실질적인 데이터가 됨 -->
<p>
<label>성 별 :</label>
<input type="radio" name="gender" value="male">남자
<input type="radio" name="gender" value="fmale">여자
<!-- radio 는 선택지 중 하나를 선택할 수 있도록 해준다 name을 같게 해서 선택지를 묶어야 한다! -->
</p>
<p>
<label>선물포장 :</label>
<input type="radio" name="gift" value="yes">선물포장
<input type="radio" name="gift" value="no" checked="checked">선택 안함
<!-- checked 선택 기본값 지정 -->
</p>
<p>
<label>취미 :</label>
<input type="checkbox" name="hoppy" value="sport">운동
<input type="checkbox" name="hoppy" value="travel">여행
<input type="checkbox" name="hoppy" value="reading" checked="checked">독서
<!-- 체크박스는 복수 선택 가능! name이 같을 필요는 없지만 같이 묶어둬야 나중에 데이터 처리가 쉬워진다-->
</p>
<p>
<label>직업 :</label>
<select>
<option value="">-- 직업선택 --</option>
<option value="jop1">
자영업
</option>
<option value="jop2">
공무원
</option>
<option value="jop3" selected="selected">
회사원
</option>
<!-- selected 는 자바스크립트에서 현재 체크되어진 값을 확인하는 용도 -->
<option value="jop4">
연예인
</option>
<option value="jop5">
기타
</option>
</select>
</p>
<!-- 날짜를 선택 -->
<p>
<label>날짜 1 :
</label>
<input type="date">
<!-- 년, 월, 일 정보가 보여지고 선택할 수 있게 해줌 -->
</p>
<p>
<label>날짜 2 :
</label>
<input type="month">
</p>
<p>
<label>날짜 3 :</label>
<input type="week">
</p>
<p>
<label>날짜 4 :</label>
<input type="time">
</p>
</fieldset>
<input type="submit" value="회원가입">
<!-- 폼에 입력된 값들을 <form action="__.jsp"> 에 연결된 서버에 입력해준다 (링크기능) 지금은 연결할 서버가 없어서
네이버로 연결되게 해두었다-->
<input type="reset" value="취소">
<!-- 서버에 입력한 값을 리셋해준다 -->
<button type="submit">회원가입</button>
<button type="reset">취소</button>
<!-- button 으로 submit, reset 가능 -->
<!-- 모든 것을 그냥 입력하는 게 아니라 자바스크립트로 넘어가서 유효성 검증을 해야한다 -->
<button>소리가 나용</button>
<input type="button" value="영상 실행">
<!-- 내가 의미하는 것을 구현하고 싶을 떄 쓰는 태그들 -->
</form>
</body>
</html>
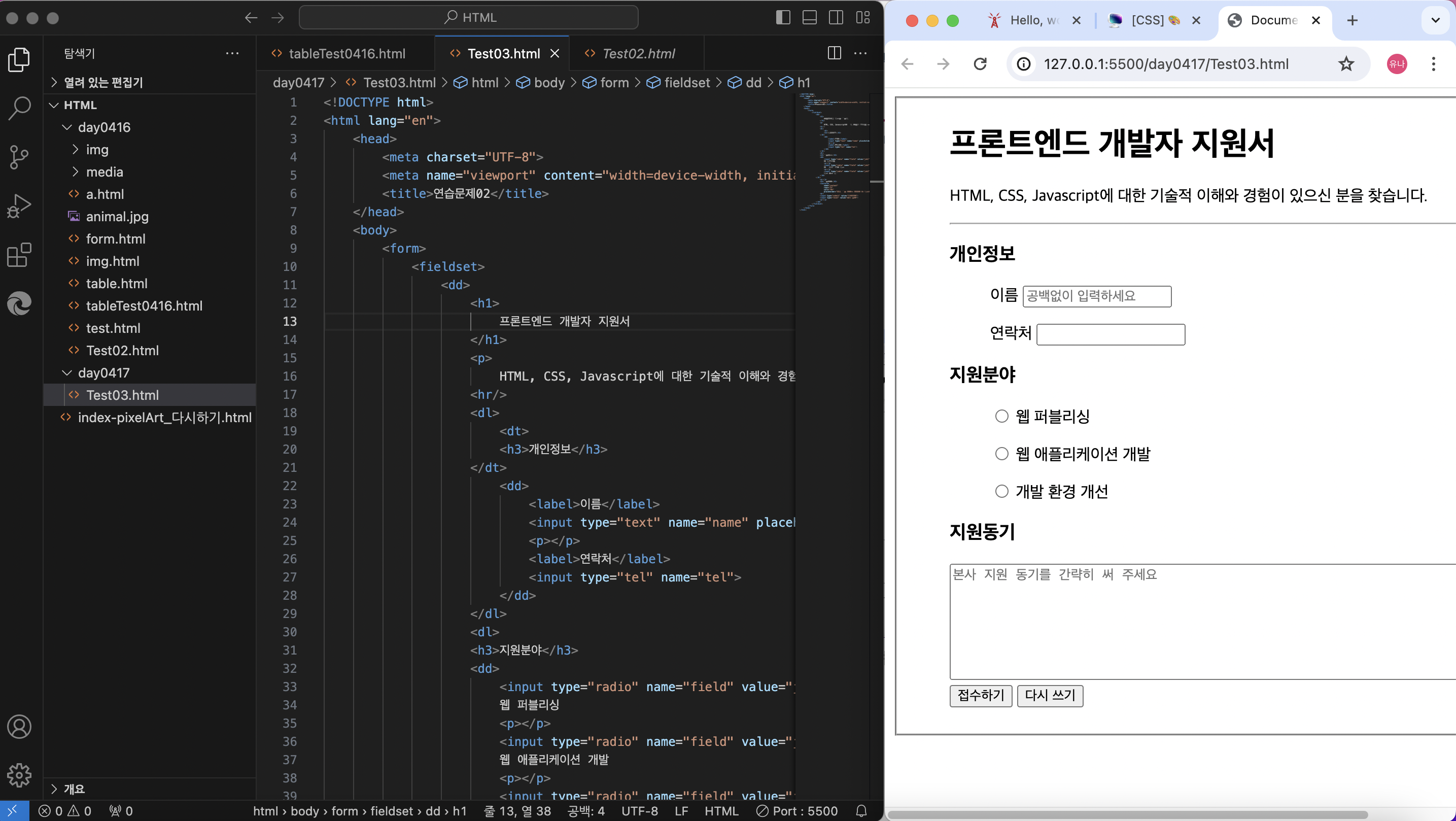
- 배운 것만으로 만들어보기
웹표준의 정석 _ 예제문제

css 없이 화면구현을 해보았다.
코드 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습문제02</title>
</head>
<body>
<form>
<fieldset>
<dd>
<h1>
프론트엔드 개발자 지원서
</h1>
<p>
HTML, CSS, Javascript에 대한 기술적 이해와 경험이 있으신 분을 찾습니다.</p>
<hr/>
<dl>
<dt>
<h3>개인정보</h3>
</dt>
<dd>
<label>이름</label>
<input type="text" name="name" placeholder="공백없이 입력하세요">
<p></p>
<label>연락처</label>
<input type="tel" name="tel">
</dd>
</dl>
<dl>
<h3>지원분야</h3>
<dd>
<input type="radio" name="field" value="job1">
웹 퍼블리싱
<p></p>
<input type="radio" name="field" value="job2">
웹 애플리케이션 개발
<p></p>
<input type="radio" name="field" value="job3">
개발 환경 개선
</dd>
<p></p>
<h3>지원동기</h3>
<textarea
name="motive"
rows="7%"
cols="70%"
placeholder="본사 지원 동기를 간략히 써 주세요"></textarea>
<br>
<input type="submit" value="접수하기">
<input type="reset" value="다시 쓰기">
<p></p>
</dd>
</fieldset>
</form>
</body>
</html>
가장 중요한 건 name 속성과 value 속성 + id 속성 이다.
✔️CSS 배우기
단독으로 작성되지만 HTML과 연동되어 사용하는 언어.
✔️HTML에 CSS를 적용하는 방법 3가지
- 인라인 작성방식
- 내부에 작성방식
- 외부에 작성방식
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- href에 절대경로, 상대경로를 적어주면 된다
이것이 3. 외부에 작성 방식 -->
<link rel="stylesheet" href="./myStyle.css"/>
<!-- 2.내부에 작성 방식 : <style> 시트 만들기 -->
<style>
p {
color: cornflowerblue;
}
</style>
</head>
<body>
<!-- css적용방법
1.인라인 작성 방식
2.내부에 작성 방식 : <style> 시트 만들기
3.외부에 작성 방식 : 별도의 파일 작성 (___.css)-->
<!-- 1. 인라인 작성방식 -->
<!-- <p style="color: darkolivegreen;">코리아 아카데미 it</p> -->
<!-- <p>맛있는 거 먹고 쿨쿨</p> -->
<h1>맛있는 거 먹고 쿨쿨</h1>
</body>
</html>
외부에 작성하는 방식으로 했을 땐 아래와 같은 시트가 파일로 하나 만들어져야한다.
h1 {
color: rgb(148, 210, 117);
}파일명은 ___.css ← 이런식으로 뒤에 .css를 붙여야한다.
css 에서 선택자를 불러오는 방식들
다 주석처리해두고 하나씩 실행해본 코드들이기 때문에 똑같이 복붙해서 쓰면 안된다.
<style>
선택자 {
속성 : 값;
속성 : 값;
속성 : 값;
}
/* 조합을 어떻게 하느냐에 따라 구성이 다양해진다 */
/* 전채선택자 : 모든 요소를 다 선택할 수 있다 */
* {
color: indianred;
}
/* 태그 선택자 */
/* 선택된 태그에는 모두 동일한 효과가 입혀진다 */
p {
color: rgb(89, 166, 125);
}
/* 클래스 선택자 */
.accent {
color:blueviolet
}
/* 아이디 선택자 */
#accent2 {
color: darkorange;
}
.fonts {
font-size: 30px;
}
#fonts2 {
font-size: 30px;
}
/* 그룹선택자 */
p,h1 {
color: rgb(19, 191, 191);
}
</style>
</head>
<body>
<p>내용1</p>
<h1>내용2</h1>
<p class="accent fonts">내용3</p>
<!-- class 속성은 css에서 활용도가 높다 -->
<p id="accent2">내용4</p>
<!-- id 속성은 하나는 적용이 되지만 두 개 이상은 적용이 되지 않는다 -->
<!-- id 속성은 css에서 잘 사용하지 않는다
id 속성은 스크립트에서 정보 요소를 읽어올 때 사용된다 -->
</body>
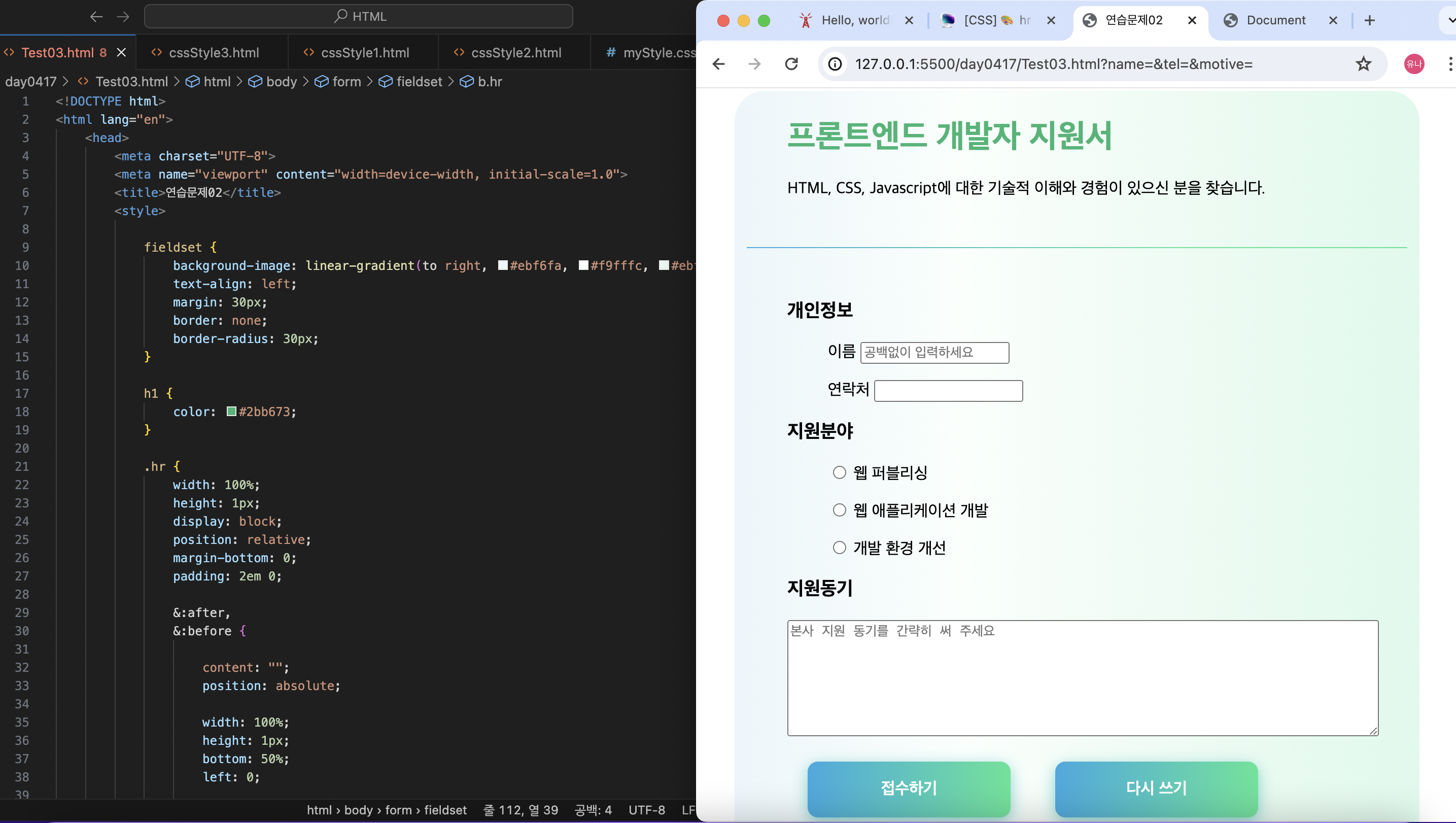
뭔가 여기저기서 가져다 붙여서 아까 만들었던 연습문제를 꾸며보았다.

접수하기와 다시 쓰기 버튼을 누르면 색도 변한다.
붙여쓰려해도 뭐가 뭔지를 알아야하는구나 + 붙여쓰면 편하다 라는 오늘의 깨달음..
'2024_UIUX 국비 TIL' 카테고리의 다른 글
| UIUX _국비과정 0419 (0) | 2024.05.30 |
|---|---|
| UIUX _국비과정 0418 [HTML + CSS] (0) | 2024.05.30 |
| UIUX _국비과정 0416 (1) | 2024.05.29 |
| UIUX _국비과정 0415 (0) | 2024.05.29 |
| UIUX _국비과정 0412 [학생성적관리 시스템 및 첫 조별과제] (0) | 2024.05.29 |