배운 내용을 활용해 앞으로 여러 지도 API 사용해보기
간편인증방식 ; OAuth 2.0
사이트 ( Me ) ⇒ Client
주소 등록사용자 ( Resource Owner ) → 회원가입 ( Resource Server )
사이트에서 사용자에게 정보를 사용해도 되는지 허락을 구하는 것 ⇒ 간편로그인
참고할 것 )
OAuth 2.0 개념과 동작원리
2022년 07월 13일에 작성한 글을 보충하여 새로 포스팅한 글이다. OAuth 등장 배경 우리의 서비스가 사용자를 대신하여 구글의 캘린더에 일정을 추가하거나, 페이스북, 트위터에 글을 남기는 기능을
hudi.blog
스크립트 기반으로 간편 로그인 기능 만들어보기
페이스북 디벨로퍼에 들어가 로그인 후 앱 만들기

문서 → 인증 → 로그인
웹 - Facebook 로그인 - 문서 - Meta for Developers
기본 자동 로그인 예 다음의 코드 샘플은 Javascript용 Facebook SDK를 웹페이지에 추가하고 SDK를 초기화하는 방법을 보여주고, Facebook에 로그인한 상태인 경우 이름과 이메일이 표시됩니다. Facebook에
developers.facebook.com
이클립스에서 Oauth 폴더 만들어서 해당 기능 구현
SDK 란?
SDK(Software Development Kit)는 특정 플랫폼이나 운영 체제에서 소프트웨어 응용 프로그램을 개발하기 위해 필요한 도구, 라이브러리, 코드 샘플, 문서 등을 포함한 패키지. SDK는 개발자들이 자신의 애플리케이션을 더 쉽게 만들 수 있도록 지원한다.
간편인증 만들기 순서
- sdk 로드
- sdk init
- 로그인
- 로그아웃
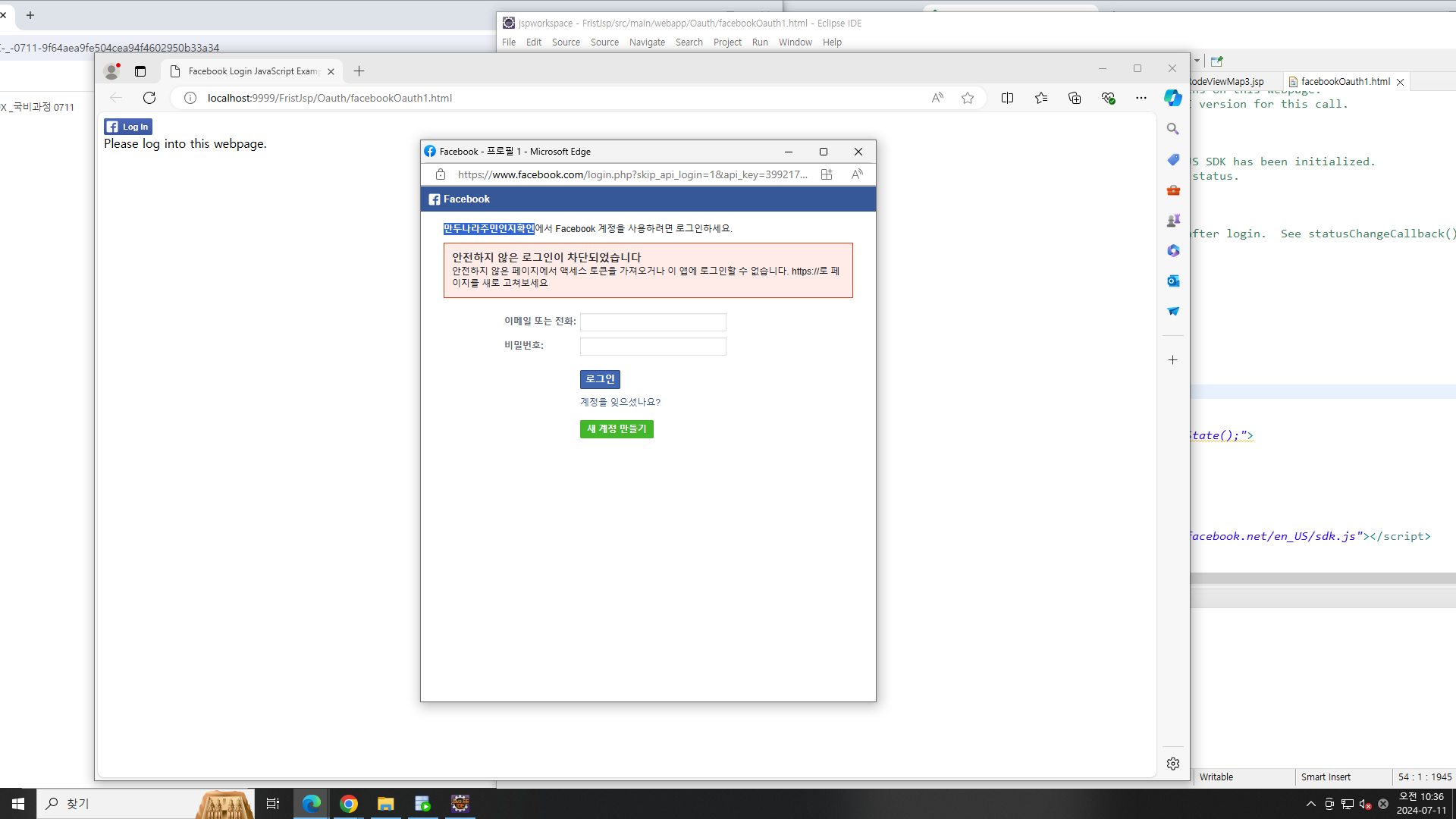
페이스북 디벨로퍼에서 로그인 기능을 그대로 가지고 온 코드이다. 실행하면 페이스북 로그인 버튼이 보이고 버튼을 눌러 로그인을 할 수 있다. 페이스북 아이디와 비밀번호로 다른 사이트(내가 만들 사이트)에서 로그인을 할 수 있게 만들어준다.
facebookOauth1.html
<!DOCTYPE html>
<html>
<head>
<title>Facebook Login JavaScript Example</title>
<meta charset="UTF-8">
</head>
<body>
<script>
function statusChangeCallback(response) { // Called with the results from FB.getLoginStatus().
console.log('statusChangeCallback');
console.log(response); // The current login status of the person.
if (response.status === 'connected') { // Logged into your webpage and Facebook.
testAPI();
} else { // Not logged into your webpage or we are unable to tell.
document.getElementById('status').innerHTML = 'Please log ' +
'into this webpage.';
}
}
function checkLoginState() { // Called when a person is finished with the Login Button.
FB.getLoginStatus(function(response) { // See the onlogin handler
statusChangeCallback(response);
});
}
window.fbAsyncInit = function() {
FB.init({
appId : 'appId',
cookie : true, // Enable cookies to allow the server to access the session.
xfbml : true, // Parse social plugins on this webpage.
version : 'v18.0' // Use this Graph API version for this call.
});
FB.getLoginStatus(function(response) { // Called after the JS SDK has been initialized.
statusChangeCallback(response); // Returns the login status.
});
};
function testAPI() { // Testing Graph API after login. See statusChangeCallback() for when this call is made.
console.log('Welcome! Fetching your information.... ');
FB.api('/me', function(response) {
console.log('Successful login for: ' + response.name);
document.getElementById('status').innerHTML =
'Thanks for logging in, ' + response.name + '!';
});
}
</script>
<!-- The JS SDK Login Button -->
<fb:login-button scope="public_profile,email" onlogin="checkLoginState();">
</fb:login-button>
<div id="status">
</div>
<!-- Load the JS SDK asynchronously -->
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js"></script>
</body>
</html>
다른 사이트(내가 만들 사이트)에서 페이스북으로 로그인해 받아올 수 있는 값들 (fields)
- id
- first_name
- last_name
- middle_name
- name
- name_format
- picture
- short_name
이런 값들은 로그인 기능을 제공해준 api 사이트에서 확인할 수 있다.
graphDomain: “facebook” 어디로 도메인이 됐는지 확인.
로그인해서 정보를 받아오면 graphDomain: “facebook” 이라고 로그인한 도메인이 찍힌다.
네이버나 카카오로 하면 각 사이트의 이름이 찍힌다. (콘솔창에서 확인할 것!)
내가 만든 사이트에서 회원의 정보를 추가로 받아야 한다.

그대로 페이스북의 로그인 API를 가지고 오면 페이스북 로그인 버튼이 생기고, 버튼을 누르면 로그인창이 뜬다.
이젠 커스텀을 해본다.
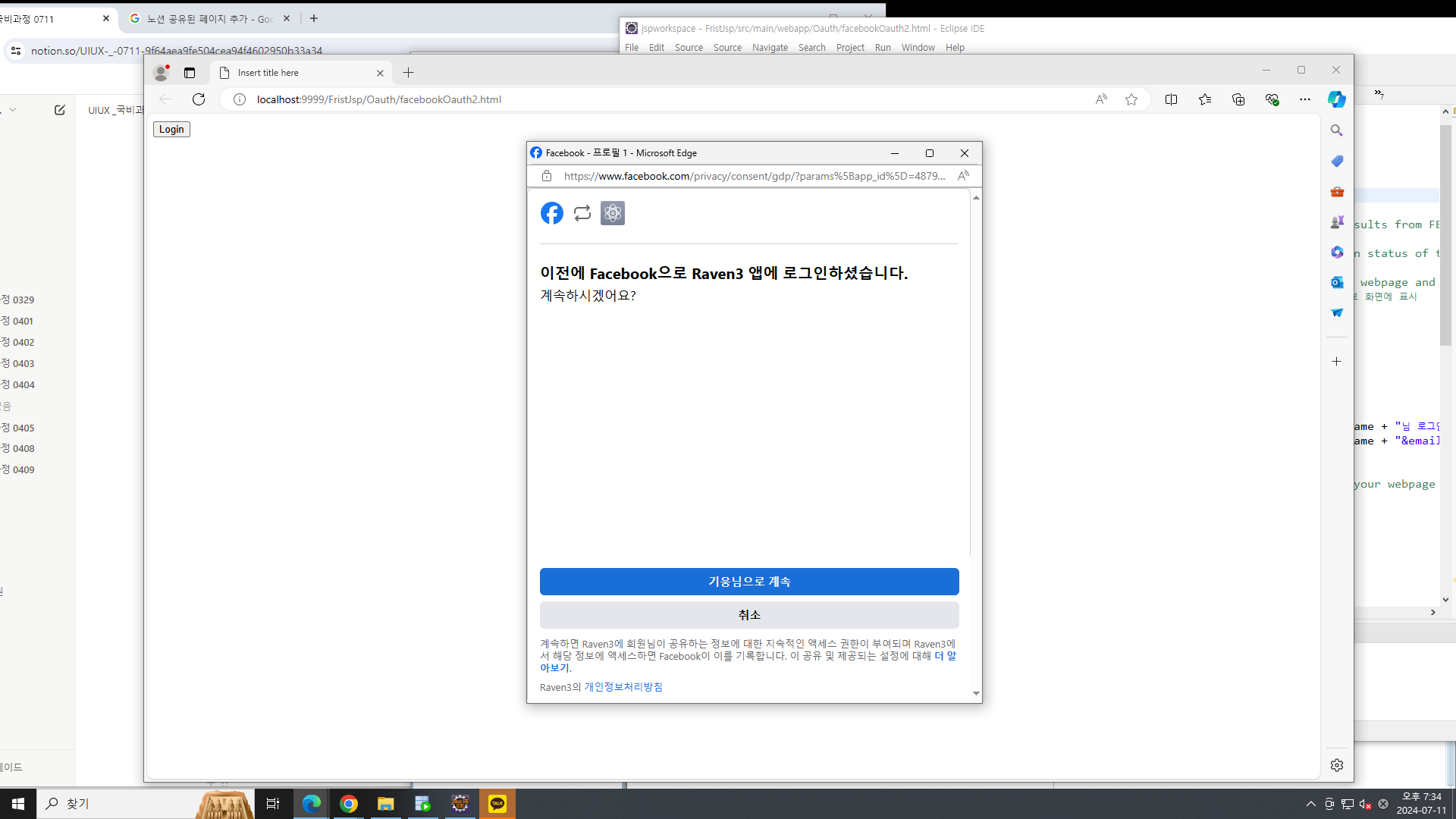
로그인 버튼을 누르면 페이스북 로그인이 가능한 창이 뜨고 페이스북 로그인에서 토큰을 받아 내가 만든 사이트에 전달, 내가 만든 사이트에서 회원가입을 할 수 있도록 한다.
facebookOauth2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script>
function statusChangeCallback(response) { // Called with the results from FB.getLoginStatus().
console.log('statusChangeCallback');
console.log(response); // The current login status of the person.
if (response.status === 'connected') { // Logged into your webpage and Facebook.
let domain = response.authResponse.graphDomain; // 도메인 정보 화면에 표시
document.querySelector('#authBtn').value = 'Logout';
// 로그인이 성공했을 때 토큰
// '/me'를 쓰는 이유는 접속한 사람(나)의 정보를 가지고 오기 때문
// fields에서 받아올 수 있는 값을 확인하고 받아오고 싶은 값을 가지고 온다.
FB.api('/me',{fields:'email,name'}, function(response) {
// 로그인 성공했을 때 화면에 보여줄 메세지
// response 응답
document.querySelector('#name').innerHTML = response.name + "님 로그인 성공(" + response.email + ")" + domain;
window.location.href = 'member.jsp?name=' + response.name + "&email=" + response.email + "&domain=" + domain;
});
} else { // Not logged into your webpage or we are unable to tell.
document.querySelector('#authBtn').value = 'Login';
// 로그아웃 후에는 이름, 이메일 정보가 안보이게 처리
document.querySelector('#name').innerHTML = "";
}
}
window.fbAsyncInit = function() {
FB.init({
appId : 'appId', // 페이스북에서 발급받은 내 앱ID을 넣어야 한다.
cookie : true, // Enable cookies to allow the server to access the session.
xfbml : true, // Parse social plugins on this webpage.
version : 'v18.0' // Use this Graph API version for this call.
});
FB.getLoginStatus(function(response) { // Called after the JS SDK has been initialized.
statusChangeCallback(response); // Returns the login status.
});
};
</script>
<!-- 로그인과 로그아웃을 하는 버튼 -->
<input type="button" id="authBtn" value="페이스북 로그인" onclick="
if(this.value === 'Login'){
//로그아웃 상태
FB.login(function(response){
// handle the response
console.log('logout => response');
statusChangeCallback(response);
});
}else{
//로그인 상태
FB.logout(function(response) {
// Person is now logged out
console.log('login => response');
statusChangeCallback(response);
});
}
">
<span id="name"></span>
<!-- sdk 로드 -->
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js"></script>
</body>
</html>
쿠키를 지우지 않아서 다시 시도했을 때 이런 창이 뜨지만 로그인 버튼을 눌렀을 때 연동되는 페이스북 페이지에서도 내 쿠키를 수집하고 있다는 것을 알 수 있다.
추가로 아래 코드를 통해
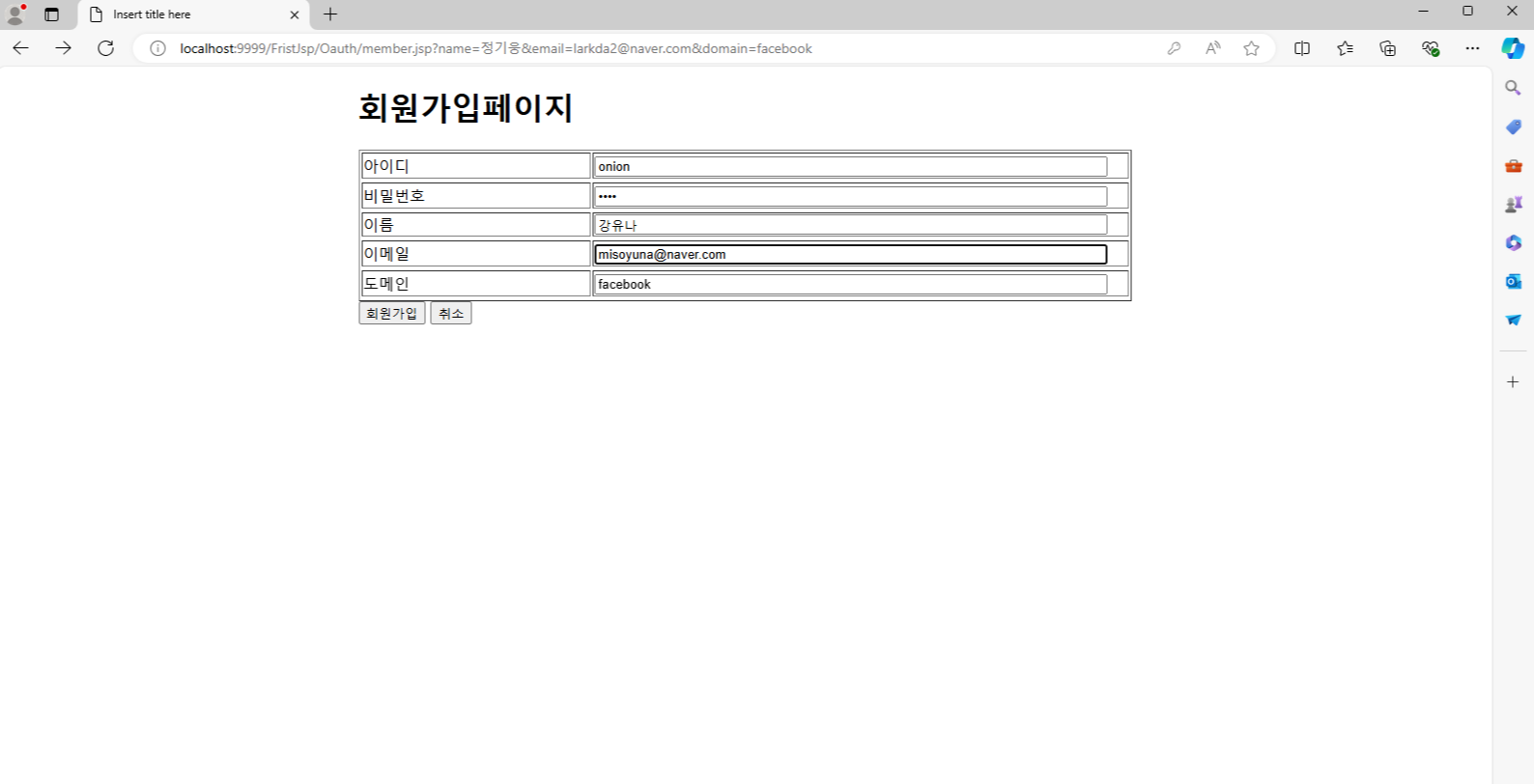
이렇게 이름과 이메일과 같은 fields 로 불러온 값을 회원가입 페이지에서 받아올 수 있게 만든다.

SQL 디벨로퍼에서 회원가입을 통해 회원정보를 받을 테이블을 만든다.
SQL)
테이블명 : member
회원가입 추가 정보 입력 창 만들기
번호 : 시퀀스
아이디,
이름 : 메타 이름
비밀번호,
이메일 : 메타이메일
도메인 : 메타도메인
가입일
create table member (
num varchar2(10) primary key,
mid varchar2(10),
name varchar2(50),
pass varchar2(30),
email varchar2(50),
domain varchar2(30),
regidate date default sysdate
);
drop table member;
commit;
CREATE SEQUENCE seq_member_num
START WITH 1
INCREMENT BY 1
NOCACHE;
회원정보를 입력 받을 폼을 만든다.
member.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String name = request.getParameter("name");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
#wrap {
width:800px;
margin : 20px auto;
}
input[type=text],input[type=password] {
width:95%;
}
</style>
</head>
<body>
<div id="wrap">
<h1>회원가입페이지</h1>
<form method="post" action="memberProcess.jsp">
<table border="1" width="100%">
<colgroup>
<col width="30%" />
<col width="*" />
</colgroup>
<tr>
<td>아이디</td>
<td>
<input type="text" name="id" />
</td>
<tr>
<tr>
<td>비밀번호</td>
<td>
<input type="password" name="pass" />
</td>
<tr>
<tr>
<td>이름</td>
<td>
<input type="text" name="name" value="${param.name }" />
</td>
<tr>
<tr>
<td>이메일</td>
<td>
<input type="text" name="email" value="${param.email }" />
</td>
<tr>
<tr>
<td>도메인</td>
<td>
<input type="text" name="domain" value="${param.domain }"/>
</td>
<tr>
</table>
<input type="submit" value="회원가입" />
<input type="reset" value="취소">
</form>
</div>
</body>
</html>
DB와 연결할 DTO와 DAO를 만든다.
OauthMemberDTO.java
package oauth.member;
import lombok.Getter;
import lombok.Setter;
@Getter
@Setter
public class OauthMemberDTO {
private String mno;
private String mid;
private String name;
private String pass;
private String email;
private String domain;
private String regidate;
}
OauthMemberDAO.java
package oauth.member;
import common.JDBConnect;
public class OauthMemberDAO extends JDBConnect{
public int insertmember(OauthMemberDTO dto) {
int result = 0;
String query = " insert into Member "
+ " (mno,mid,name,pass,email,domain) "
+ " values (seq_member_num.nextval,?,?,?,?,?) ";
try {
psmt = con.prepareStatement(query);
psmt.setString(1, dto.getMid());
psmt.setString(2, dto.getName());
psmt.setString(3, dto.getPass());
psmt.setString(4, dto.getEmail());
psmt.setString(5, dto.getDomain());
result = psmt.executeUpdate();
}catch (Exception e) {
e.printStackTrace();
}
return result;
}
}
memberProcess.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="oauth.member.OauthMemberDTO"%>
<%@page import="oauth.member.OauthMemberDAO"%>
<%@ page import="utils.JSFunction"%>
<%
OauthMemberDTO dto = new OauthMemberDTO();
String mid = request.getParameter("mid");
String pass = request.getParameter("pass");
String email = request.getParameter("email");
String domain = request.getParameter("domain");
String name = request.getParameter("name");
System.out.print(mid);
System.out.print(pass);
System.out.print(email);
System.out.print(domain);
System.out.print(name);
dto.setMid(mid);
dto.setPass(pass);
dto.setEmail(email);
dto.setName(name);
dto.setDomain(domain);
OauthMemberDAO dao = new OauthMemberDAO();
int result = dao.insertmember(dto);
if(result > 0){
response.sendRedirect("fackbookOauth2.html");
}else{
JSFunction.alertBack("회원가입에 실패하였습니다.", out);
}
%>
이렇게 만들었을 때 값은 잘 받아왔지만 결과적으로 회원가입이 되지 않았다.. 뭐가 문제일까
ORA-02289: 시퀀스가 존재하지 않습니다. 오류가 떠 확인해보니 시퀀스는 잘 만들어져 있었다..
알 수가 없다. 정말
→ 알고 보니 커밋의 문제 였다. 자나깨나 커밋을 잘 하자.
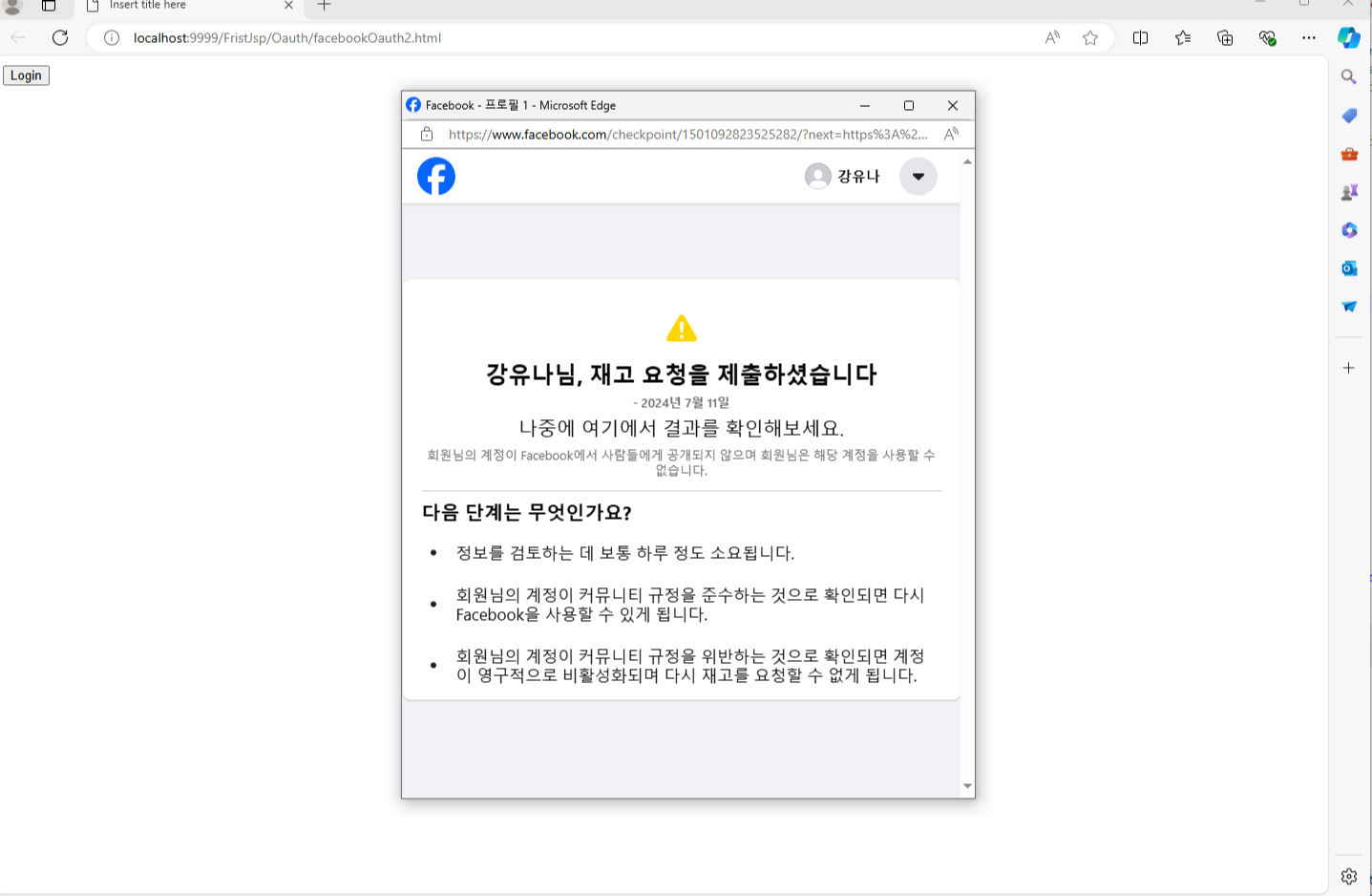
오늘도 놀라운 일이 벌어졌다..
페북 계정 로그인하려다 비번을 계속 틀려서

이렇게 되었음!! 그래서 api를 읽어올 수가 없다ㅠ
요청 검토까지 하루가 걸린다고 했으니.. 내일이나 주말에 다시 해보기
다행히 동료분이 아이디와 비번을 빌려주셔서 겨우 했는데 잘 안됨 (코드문제)
일단 저렇게 페이스북 로그인을 못하게 될 경우에는 PC로는 재고요청을 할 방법이 없고
모바일 앱을 다운받아 진짜 사람인지 안면인식 영상을 30초 이상 찍어서 페이스북 측에 보내야 한다..
그럼 다시 로그인을 시도했을 때 저렇게 재고요청이 완료되었다는 메세지가 뜨고
2~3일 정도(최대 일주일) 걸려 계정 비활성화가 풀린다.
코드 오류는 해결되어 따로 올릴 예정.
'2024_UIUX 국비 TIL' 카테고리의 다른 글
| UIUX _국비과정 0715 [스프링 설치, 구조 알아보기, 스프링 3대 요소] (1) | 2024.07.29 |
|---|---|
| UIUX _국비과정 0712 [모델2방식으로 페이스북 로그인 프로세스 구현] (0) | 2024.07.29 |
| UIUX _국비과정 0710 [오픈 API활용-카카오맵] (0) | 2024.07.25 |
| UIUX _국비과정 0709 [AJAX 통신] (1) | 2024.07.23 |
| UIUX _국비과정 0708 [이메일 보내기] (0) | 2024.07.23 |