🍀 JSP 문법
- JSP 표현식
<%= 내용 %>
🌀 내장객체 request 로 값을 보내고 받는 방식 이해하기


checkbox, radio의 경우 값을 여러 개 선택하면 여러 값이 들어있는 배열로 담아 출력한다.
→ 값을 직접 받는 것과는 다르게 처리해줘야 한다.
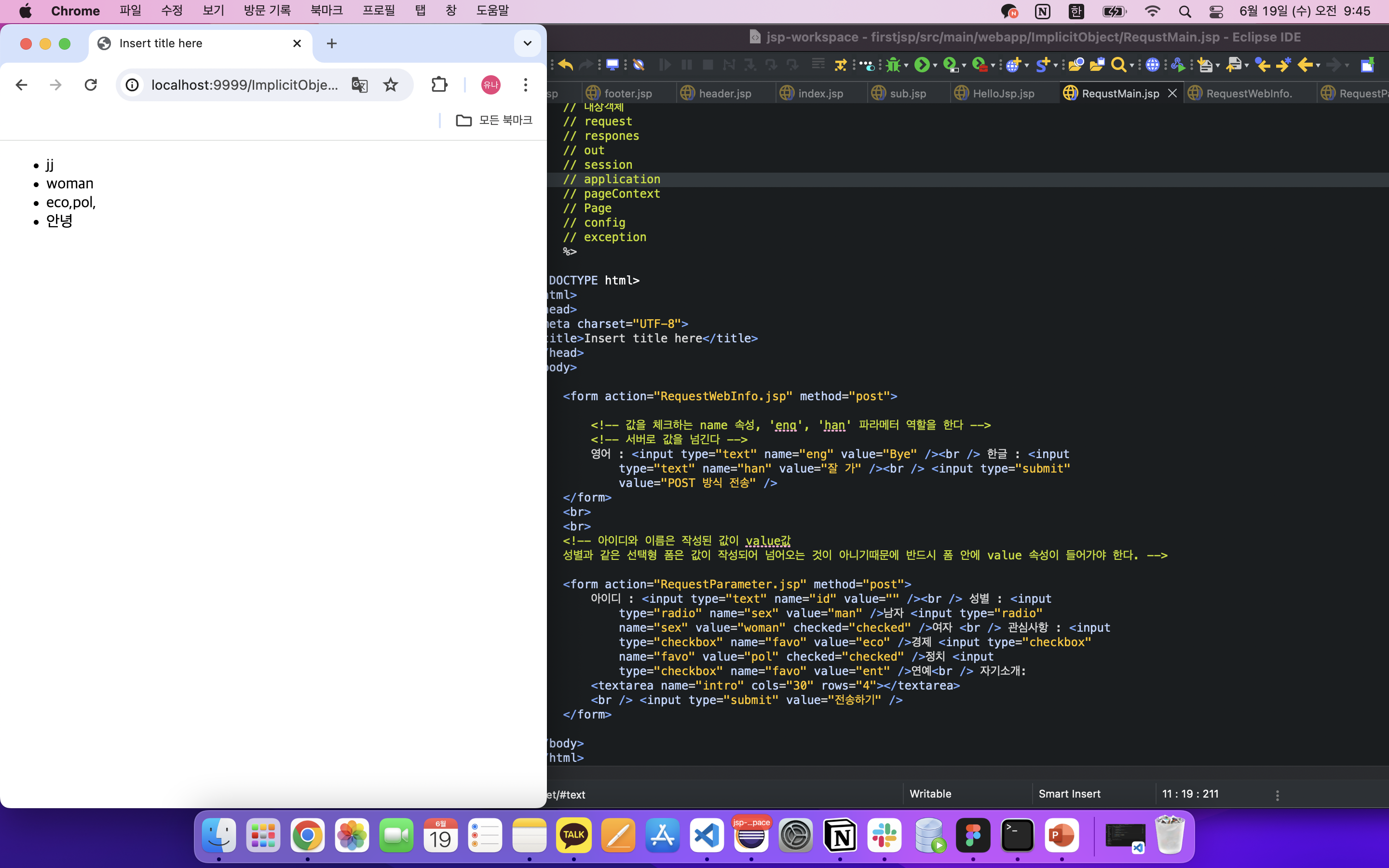
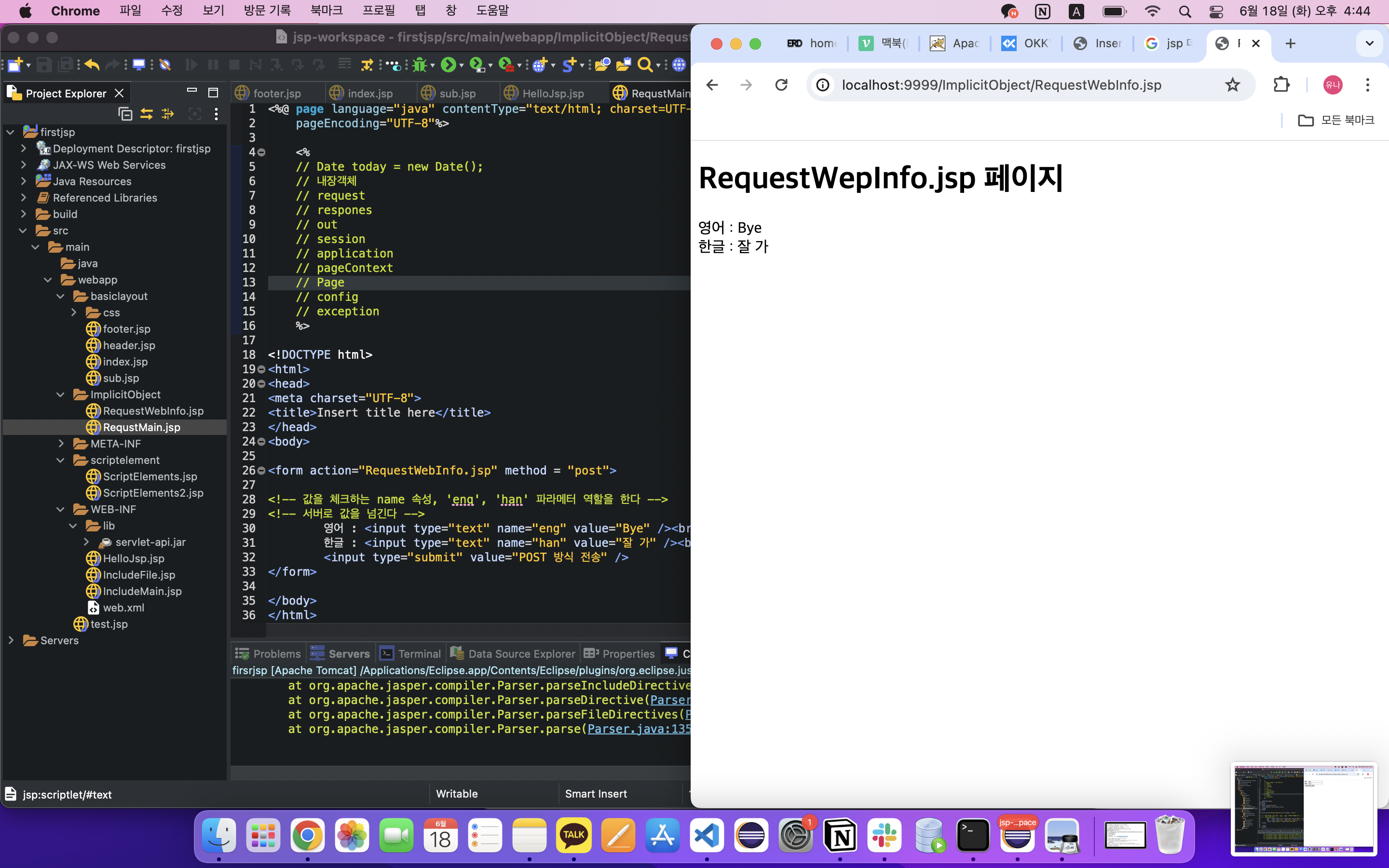
RequestMain.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// Date today = new Date();
// 내장객체
// request
// respones
// out
// session
// application
// pageContext
// Page
// config
// exception
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="RequestWebInfo.jsp" method="post">
<!-- 값을 체크하는 name 속성, 'eng', 'han' 파라메터 역할을 한다 -->
<!-- 서버로 값을 넘긴다 -->
영어 : <input type="text" name="eng" value="Bye" /><br /> 한글 : <input
type="text" name="han" value="잘 가" /><br /> <input type="submit"
value="POST 방식 전송" />
</form>
<br>
<br>
<!-- 아이디와 이름은 작성된 값이 value값
성별과 같은 선택형 폼은 값이 작성되어 넘어오는 것이 아니기때문에 반드시 폼 안에 value 속성이 들어가야 한다. -->
<form action="RequestParameter.jsp" method="post">
아이디 : <input type="text" name="id" value="" /><br /> 성별 : <input
type="radio" name="sex" value="man" />남자 <input type="radio"
name="sex" value="woman" checked="checked" />여자 <br /> 관심사항 : <input
type="checkbox" name="favo" value="eco" />경제 <input type="checkbox"
name="favo" value="pol" checked="checked" />정치 <input
type="checkbox" name="favo" value="ent" />연예<br /> 자기소개:
<textarea name="intro" cols="30" rows="4"></textarea>
<br /> <input type="submit" value="전송하기" />
</form>
</body>
</html>
RequestParameter.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 한글 꺠짐 방지
request.setCharacterEncoding("UTF-8");
// 값 받기
String id = request.getParameter("id");
String sex = request.getParameter("sex");
// checkbox, radio는 값을 하나로 본다
// 베열로 값을 받아온다
String[] favo = request.getParameterValues("favo");
// 배열에 있는 값을 하나씩 가지고 와야 한다
String favoStr = "";
for (int i = 0; i < favo.length; i++) {
favoStr += favo[i] + ",";
}
String intro = request.getParameter("intro");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<ul>
<li><%=id%></li>
<li><%=sex%></li>
<li><%=favoStr%></li>
<li><%=intro%></li>
</ul>
</body>
</html>
어제 했던 부분)
어제 처음으로 값을 전송하고 받아보는 예제를 작성해봤다.
오늘은 어제 이 내용을 바탕으로 응용 + 심화


RequestWepInfo.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String eng = request.getParameter("eng");
String han = request.getParameter("han");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>RequestWepInfo 페이지 입니다.</title>
</head>
<body>
<h1>RequestWepInfo.jsp 페이지</h1>
영어 :
<%=eng%>
<br> 한글 :
<%=han%>
</body>
</html>
🌀 Get 방식과 Post 방식의 차이
GET 방식 : URL에 파라메터 정보가 노출된다
http://localhost:9999/ImplicitObject/RequestWebInfo.jsp?eng=Hello&han=안녕
POST방식 : URL에 파라메터 정보가 노출되지 않는다
http://localhost:9999/ImplicitObject/RequestWebInfo.jsp
→ 보안적인 측면에서 POST 방식이 유리하다
🌀 response
페이지 이동 기능
서버페이지가 값을 보내고 직접 결과를 출력하지 않음
넘어오는 데이터를 처리만 해준다.
처리된 결과를 사용자에게 다시 알려준다
❗️ 페이지 이동 방식 두 가지
- request.getRequestDispatcher("이동할 페이지").forward(request,response)
- response.sendRedirect("이동할 페이지")
페이지 이동 방식
가장 처음 페이지 URL : http://localhost:9999/ImplicitObject/ResponseMain.jsp
→ 로그인 성공시 (redirect 방식)
http://localhost:9999/ImplicitObject/ResponseWelcome.jsp
→ 로그인 실패 시 (forward 방식)
http://localhost:9999/ImplicitObject/ResponseLogin.jsp
로그인 실패면 main화면으로 가는데 URL 주소가 다르다 → 제어권
if(id.equals("must") && pwd.equals("1234")){
// 로그인 성공 시
response.sendRedirect("ResponseWelcome.jsp");
}else{
// 로그인 실패 시
request.getRequestDispatcher("ResponseMain.jsp").forward(request,response);
}request 영역에 대한 제어권은 한 페이지가 가진다.
그 페이지에서 제어권을 넘기지 않으면 해당 페이지에 접근할 수 없다.
forward(request,response) → request, response에게 페이지 권한(제어권)을 넘겨준다. (위임)
request, response의 데이터를 읽어올 수 있다.
sendRedirect → 페이지 이동만 일어난다. 제어권을 넘겨주지 않음
다른 페이지의 데이터를 읽어올 수 없다.
쿼리스트링이 붙은 것은 데이터는 어떤 값으로 읽어오겠다고 지정을 하는 것 → get방식
내장객체) 어플리케이션 객체
getRealPath : 실제 저장된 파일 경로
톰켓에서 실제 데이터를 저장하고 있는 곳
jsp-workspace/.metadata/.plugins/org.eclipse.wst.server.core/tmp0/wtpwebapps/firstjsp/
🌀 영역객체
- page
- request
- session
- application
영역객체가 하는 일 → 사용자가 요청한 정보를 저장한다.
저장은 어디에 해야 가장 적절한지 판단
범위에 따라 영역객체를 4개로 나눠 놓았다.
✨ 영역객체의 범위
- page
→ 1번, 2번, 3번 페이지가 있다면 각 페이지로 넘어갈 때 다른 페이지의 데이터는 사용할 수 없다.
Person.js
package common;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
@Getter
@Setter
@NoArgsConstructor
@AllArgsConstructor
public class Person {
// 빈(Bean) 객체 : DTO클래스
// 반드시 기본형 생성자가 정의되어 있어야 한다.
// 멤버는 private 해야한다.
// getter / setter를 정의한다.
private String name;
private int age;
public String getName() {
return name;
}
}page 예제와 request 예제에서 사용하는 Person 타입.
PageContextMain.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="common.Person"%>
<%
// 페이지 영역 사용
pageContext.setAttribute("pageInteger", 1000);
pageContext.setAttribute("pageString", "페이지 영역의 문자열");
pageContext.setAttribute("pagePerson", new Person("홍길동", 20));
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
int pInteger = (Integer)pageContext.getAttribute("pageInteger");
String pString = (String)pageContext.getAttribute("pageString");
Person pPerson = (Person)pageContext.getAttribute("pagePerson");
%>
<ul>
<li><%= pInteger %></li>
<li><%= pString %></li>
<li><%= pPerson.getName() %>, <%= pPerson.getAge() %></li>
</ul>
<h2>페이지 이동 후 page영역 읽어오기</h2>
<a href = "PageLocation.jsp"> PageLocation.jsp 바로가기 </a>
</body>
</html>
- request
→ 하나의 요청에 의해 호출된 페이지와 포워드(요청 전달)된 페이지까지 공유된다.
→ 페이지 이동 시 request 영역으로 제어권을 넘기기 위해선 forward 방식을 사용
→ 범위 : 제어권을 넘기는 페이지
RequestMain.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="common.Person" %>
<%
request.setAttribute("requestString", "request영역의 문자열");
request.setAttribute("requestPerson", new Person("안중근", 31));
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.removeAttribute("requestString");
String rString = (String)request.getAttribute("requestString");
Person rPerson = (Person)request.getAttribute("requestPerson");
%>
<p><%=rString %></p>
<p><%=rPerson.getName() %>,<%=rPerson.getAge() %></p>
<%
request.getRequestDispatcher("RequestForward.jsp?paramHan=한글¶mEng=English")
.forward(request,response);
%>
</body>
</html>
SessionLocation.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import ="java.util.ArrayList" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>페이지 이동 후 session 영역의 속성 읽기</h2>
<%
ArrayList<String> lists = (ArrayList<String>)session.getAttribute("lists");
// 향상된 for문
for(String str : lists) {
out.print(str + "<br/>");
}
%>
</body>
</html>모든 브라우저가 종료되면 데이터가 날아간다.
- application
→ 어떤 페이지든 상관없이 모든 페이지에서 application 페이지에 저장된 정보를 이용할 수 있다.
→ 동일 도메인에 한해 페이지 이동 중 생성된 정보를 application에 저장하면 프로그램이 종료되어도 남아있다.
→ 톰캣서버가 살아있는 동안 유효함. (서비스가 죽기 전까지 유효)
→ 모든 영역은 필요하면 데이터를 강제로 지울 수 있다.
→ 범위 : 모든 페이지
ApplicationMain.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import = "java.util.HashMap" %>
<%@page import = "java.util.Map" %>
<%@page import = "common.Person" %>
<%
Map<String,Person> maps = new HashMap<>();
maps.put("actor1", new Person("김길동", 30));
maps.put("actor2", new Person("이순신", 20));
application.setAttribute("maps", maps);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
application 영역에 속성 저장완료
</body>
</html>
ApplicationResult.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import = "java.util.Map" %>
<%@page import = "common.Person" %>
<%@page import = "java.util.Set" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Map<String,Person> maps = (Map<String,Person>)application.getAttribute("maps");
Set<String> keys = maps.keySet();
for (String key : keys){
Person person = maps.get(key);
out.print("이름 : " + person.getName() + ", 나이 : " +person.getAge());
out.print("<br>");
}
%>
</body>
</html>
<!-- 실행하면 오류난다 -->톰캣서버가 살아있는 동안은 데이터 정보가 남아있지만 톰캣서버를 죽였다 다시 살리면 오류가 뜬다.
사용자가 편리하게 사용할 수 있는 페이지 : 3페이지
영역객체에 데이터를 집어 넣을 때 : setAttribute
영역객체에 데이터를 읽어올때 : getAttribute
jsp에서는 자바문법을 다루기 때문에 꼭 컬렉션을 알아야한다.
잘 모르겠으면 자바 컬렉션을 공부할 것.
🍪 쿠키객체
톰캣에서 쿠키라는 객체를 제공
클라이언트와 서버 간 통신
통신규약 http
정보를 서버쪽에 저장할때도, 클라이언트쪽에 저장할 때도 있음.
클라이언트 쪽에서 서버가 전달한 정보를 저장하는 것을 ‘쿠키’라고 한다.
클라이언트 PC에 보관된 쿠키정보.
session → 서버에 저장
쿠키 → 클라이언트에 저장
- 저장 위치: 세션은 서버에, 쿠키는 클라이언트에 저장됩니다.
- 보안: 세션이 더 안전하며, 쿠키는 클라이언트에서 수정될 수 있습니다.
- 용량: 세션은 더 많은 데이터를 저장할 수 있으며, 쿠키는 용량 제한이 있습니다.
- 유효 기간: 세션은 대개 브라우저 세션 동안 유지되며, 쿠키는 설정된 만료 날짜까지 유지될 수 있습니다.
response + 쿠키정보 → 생성
request + 쿠키정보 → 가지고 오기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 이 페이지를 실행하는 것 자체가 요청 -->
<h1>쿠키 생성</h1>
<%
Cookie cookie1 = new Cookie("myCookie1", "내가만든쿠키1");
cookie1.setPath(request.getContextPath()); // 경로를 루트로 설정
cookie1.setMaxAge(3600); // 쿠키 유효시간 1시간 <- 초단위
response.addCookie(cookie1); // 응답헤더에 쿠키 정보가 추가되는 동시에 클라이언트에게 넘어간다
Cookie cookie2 = new Cookie("myCooki1e2", "내가만든쿠키2");
cookie2.setPath(request.getContextPath()); // 경로를 루트로 설정
cookie2.setMaxAge(3600); // 쿠키 유효시간 1시간 <- 초단위
response.addCookie(cookie2);
%>
<h1>쿠키정보 확인</h1>
<%
Cookie[] cookies = request.getCookies(); // 헤더영역에 저장된 쿠키정보를 가지고 온다
if (cookies != null) {
for (Cookie c : cookies) {
String cookieName = c.getName();
String cookieValue = c.getValue();
out.print(cookieName + "<br>");
out.print(cookieValue);
}
}
%>
</body>
</html>f12 키 누르고 어플리케이션 들어가서 쿠키 정보 확인해보기
'2024_UIUX 국비 TIL' 카테고리의 다른 글
| UIUX _국비과정 0621 [커넥션풀 방식, 회원가입 폼] (0) | 2024.07.09 |
|---|---|
| UIUX _국비과정 0620 [JSP 쿠키, 오라클DB 연결] (0) | 2024.07.08 |
| UIUX _국비과정 0618 [톰캣 설치와 JSP 앞으로 배울 구문 맛보기] (0) | 2024.07.08 |
| UIUX _국비과정 0617 [오라클 SQL, ERD] (0) | 2024.07.08 |
| UIUX _국비과정 0614 [PL/SQL] (0) | 2024.07.01 |