작성 : 2024. 5. 14. 17:12
오늘은 '자바스크립트를 이용한 cbt (전자문제풀이기) 프로그래밍'으로 그동안 배운 css와 자바스크립트의 문법을 정리했다.
'자바스크립트는 백엔드든 프론트든 아주 유용하니 꼭 공부를 많이 해둘 것' 이라는 강사님의 조언도 계속되었다.
화면구현할때
- 요소구성
- css 디자인
- 스크립트 적용
위 순서로 진행되야 한다!

이렇게 css 를 하나하나 정리하는 과정이 정말 필요했다.

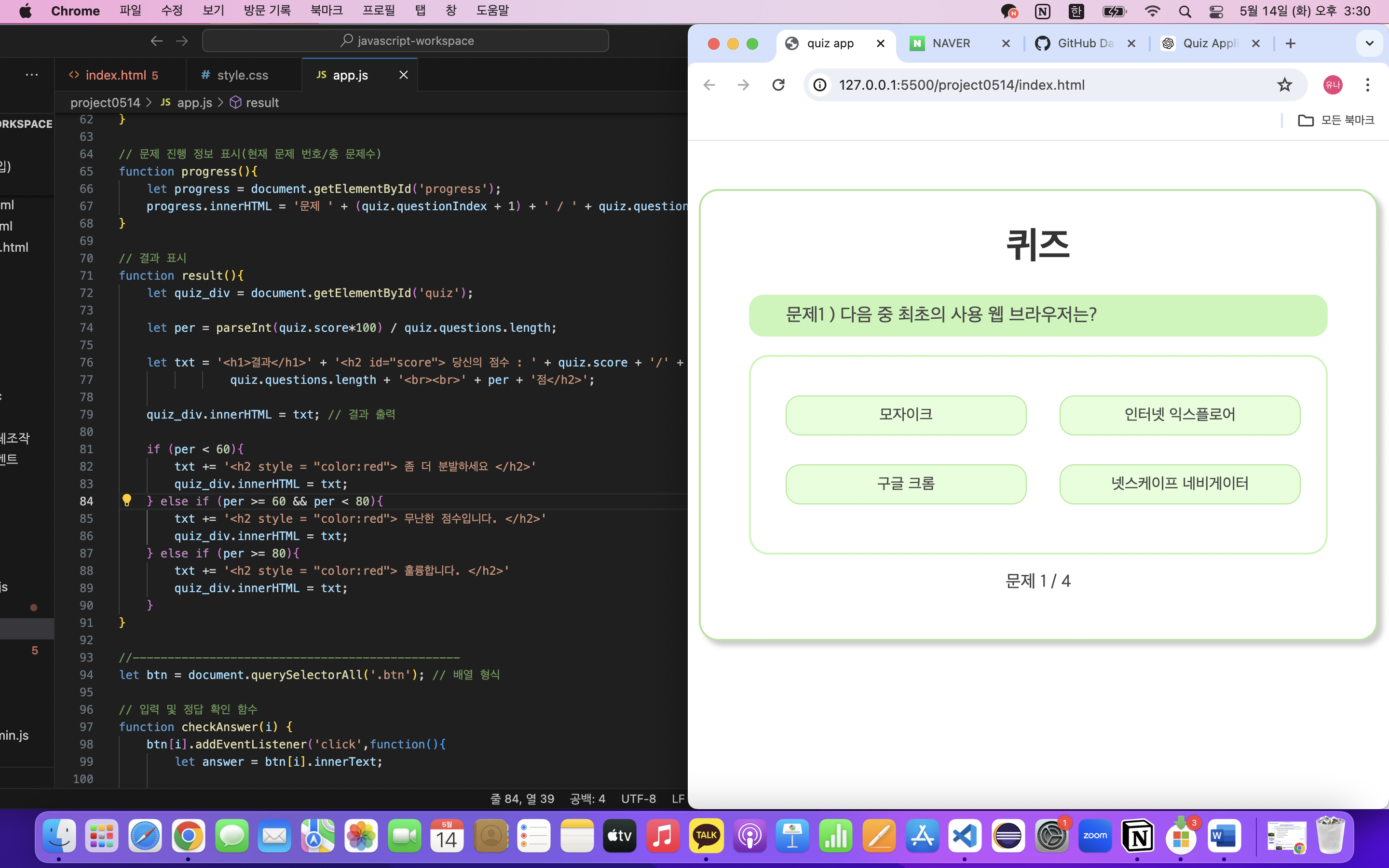
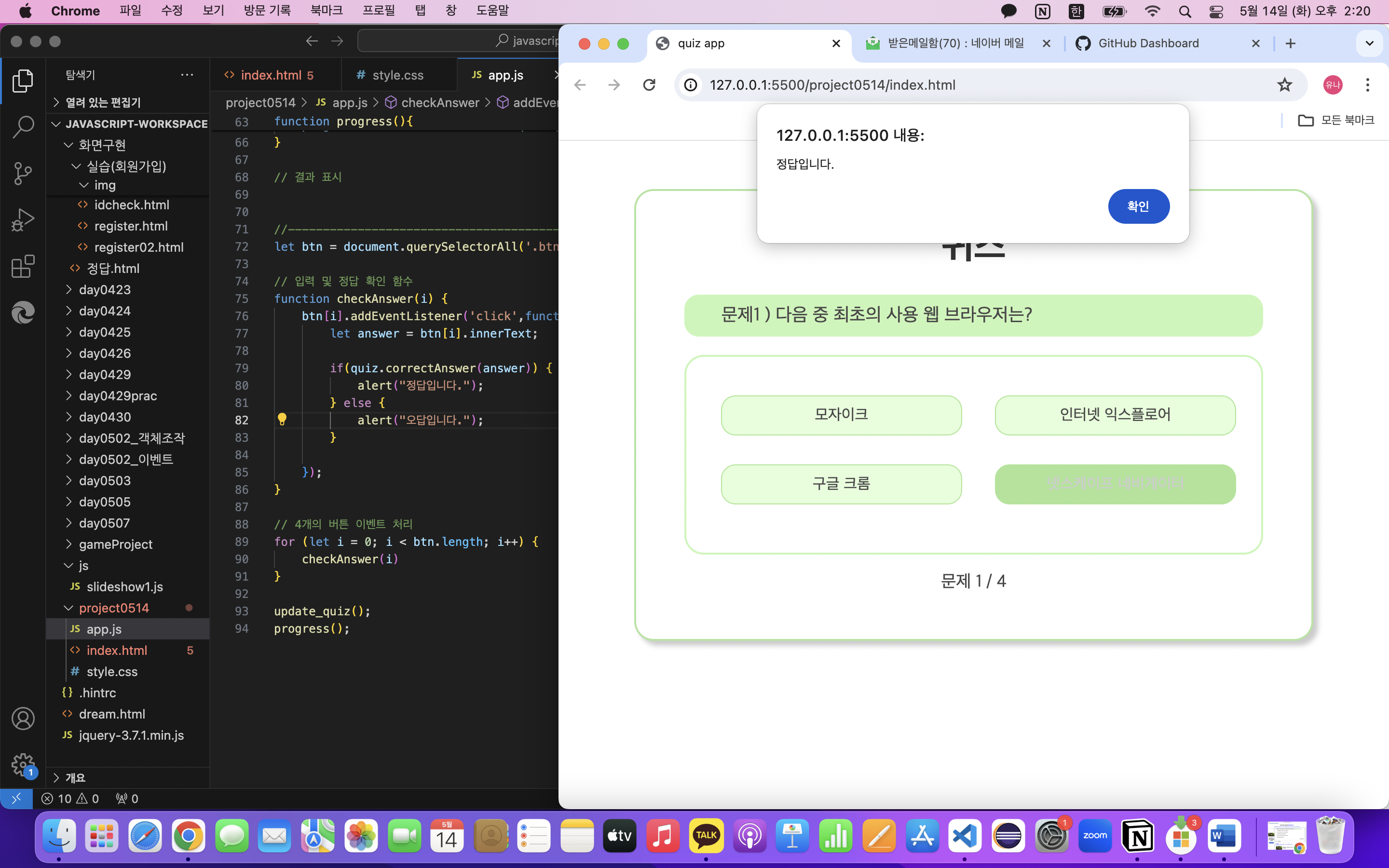
오늘 만들어 볼 것은 이런 틀을 가진 html, css 를 자바스크립트를 이용해 문제를 내보내고, 바꾸고, 점수를 매기며 동적으로 변화시키는 것.
-> css 를 정렬할 때는 그리드, 플렉스, 마진 등 하나를 정해서 만들어야 혼선이 생기지 않는다.
-> 자바스크립트에서 이벤트 주는 방식을 정리할 것.
-> 객체에 대한 이해가 있어야 함.
객체는 속성과 메서드로 되어있다.
- 속성은 특징, 메서드는 행위
- 메서드를 함수형태로 처리하는 것이 ‘기능’
- 뭘 객체로 봐야하는지 알아야 한다.
- 정답은 없음
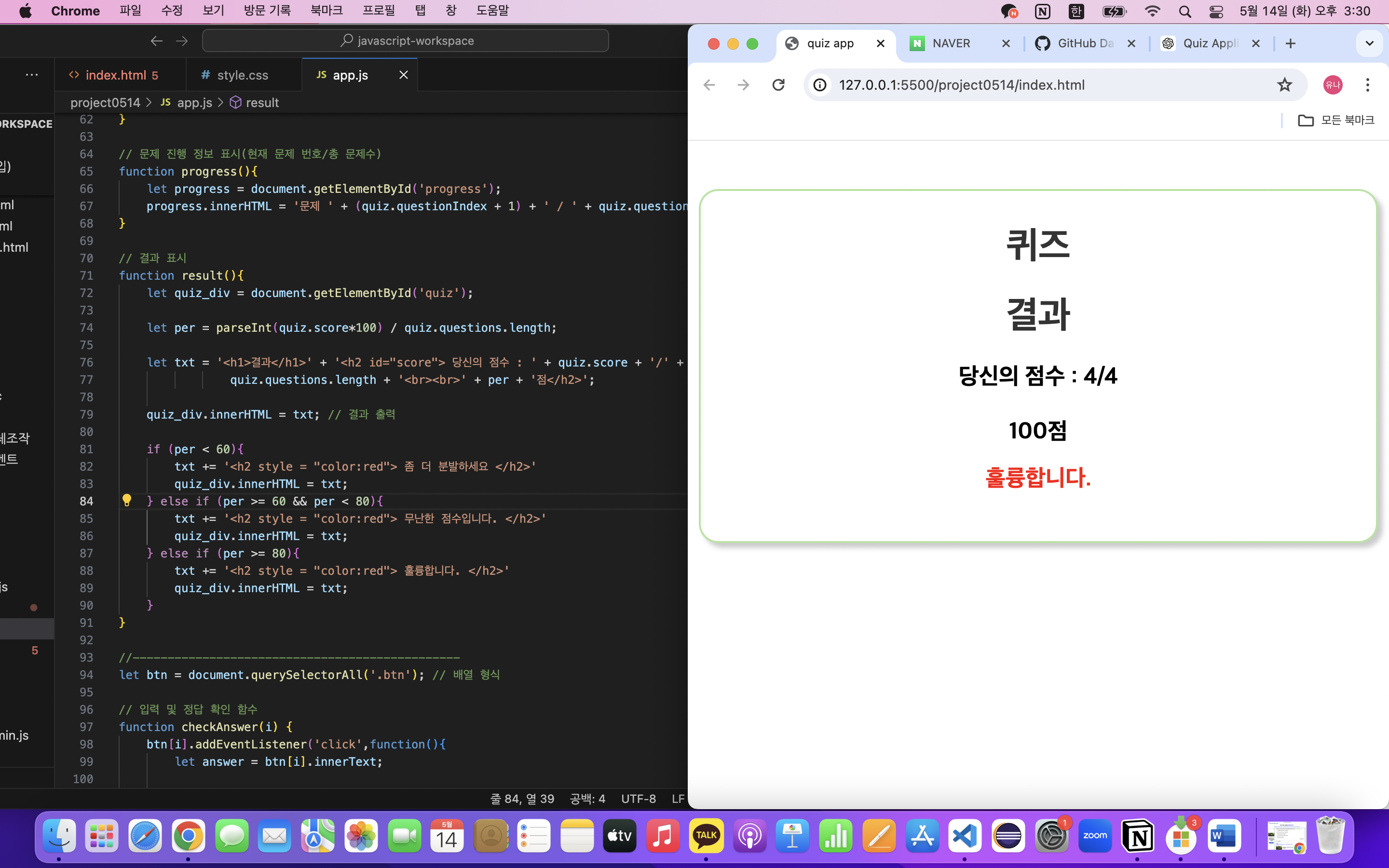
완성된 코드와 결과 화면 :
// 메소드를 만들 때 1 메소드, 1 기능
// 너무 많은 메소드를 넣으면 유지보수가 어려움
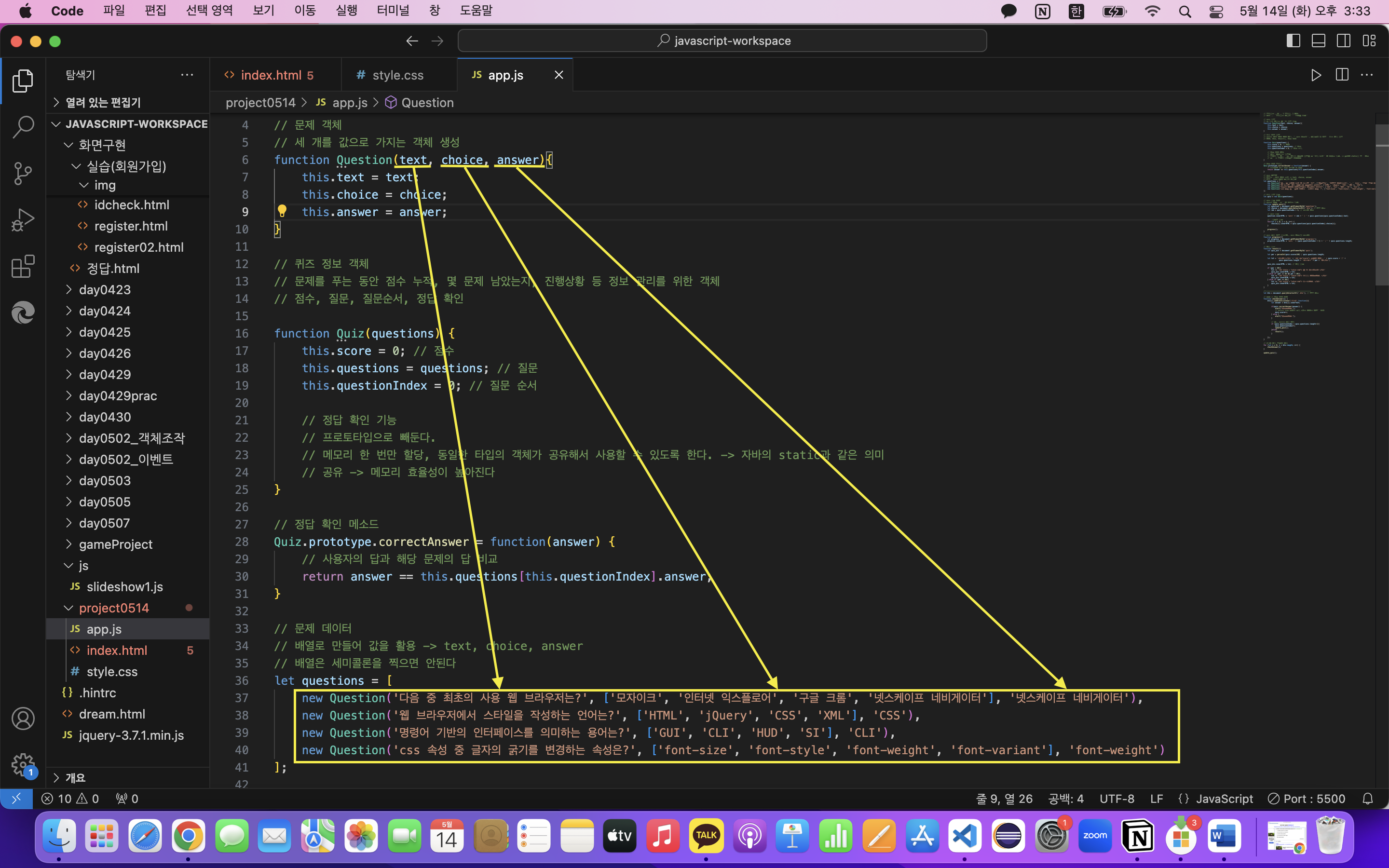
// 문제 객체
// 세 개를 값으로 가지는 객체 생성
function Question(text, choice, answer){
this.text = text;
this.choice = choice;
this.answer = answer;
}
// 퀴즈 정보 객체
// 문제를 푸는 동안 점수 누적, 몇 문제 남았는지, 진행상황 등 정보 관리를 위한 객체
// 점수, 질문, 질문순서, 정답 확인
function Quiz(questions) {
this.score = 0; // 점수
this.questions = questions; // 질문
this.questionIndex = 0; // 질문 순서
// 정답 확인 기능
// 프로토타입으로 빼둔다.
// 메모리 한 번만 할당, 동일한 타입의 객체가 공유해서 사용할 수 있도록 한다. -> 자바의 static과 같은 의미
// 공유 -> 메모리 효율성이 높아진다
}
// 정답 확인 메소드
Quiz.prototype.correctAnswer = function(answer) {
// 사용자의 답과 해당 문제의 답 비교
return answer == this.questions[this.questionIndex].answer;
}
// 문제 데이터
// 배열로 만들어 값을 활용 -> text, choice, answer
// 배열은 세미콜론을 찍으면 안된다
let questions = [
new Question('다음 중 최초의 사용 웹 브라우저는?', ['모자이크', '인터넷 익스플로어', '구글 크롬', '넷스케이프 네비게이터'], '넷스케이프 네비게이터'),
new Question('웹 브라우저에서 스타일을 작성하는 언어는?', ['HTML', 'jQuery', 'CSS', 'XML'], 'CSS'),
new Question('명령어 기반의 인터페이스를 의미하는 용어는?', ['GUI', 'CLI', 'HUD', 'SI'], 'CLI'),
new Question('css 속성 중 글자의 굵기를 변경하는 속성은?', ['font-size', 'font-style', 'font-weight', 'font-variant'], 'font-weight')
];
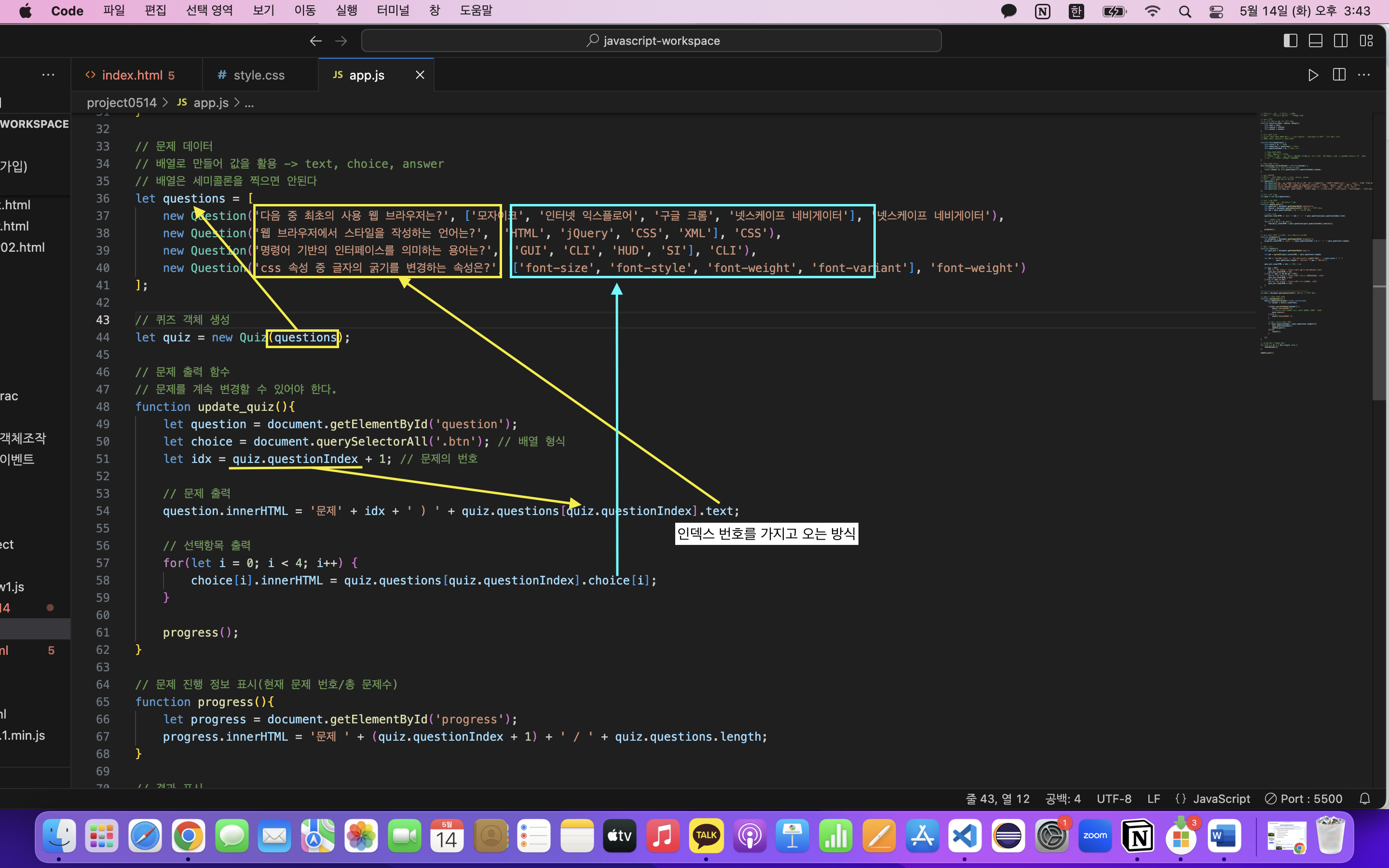
// 퀴즈 객체 생성
let quiz = new Quiz(questions);
// 문제 출력 함수
// 문제를 계속 변경할 수 있어야 한다.
function update_quiz(){
let question = document.getElementById('question');
let choice = document.querySelectorAll('.btn'); // 배열 형식
let idx = quiz.questionIndex + 1; // 문제의 번호
// 문제 출력
question.innerHTML = '문제' + idx + ' ) ' + quiz.questions[quiz.questionIndex].text;
// 선택항목 출력
for(let i = 0; i < 4; i++) {
choice[i].innerHTML = quiz.questions[quiz.questionIndex].choice[i];
}
progress();
}
// 문제 진행 정보 표시(현재 문제 번호/총 문제수)
function progress(){
let progress = document.getElementById('progress');
progress.innerHTML = '문제 ' + (quiz.questionIndex + 1) + ' / ' + quiz.questions.length;
}
// 결과 표시
function result(){
let quiz_div = document.getElementById('quiz');
let per = parseInt(quiz.score*100) / quiz.questions.length;
let txt = '<h1>결과</h1>' + '<h2 id="score"> 당신의 점수 : ' + quiz.score + '/' +
quiz.questions.length + '<br><br>' + per + '점</h2>';
quiz_div.innerHTML = txt; // 결과 출력
if (per < 60){
txt += '<h2 style = "color:red"> 좀 더 분발하세요 </h2>'
quiz_div.innerHTML = txt;
} else if (per >= 60 && per < 80){
txt += '<h2 style = "color:red"> 무난한 점수입니다. </h2>'
quiz_div.innerHTML = txt;
} else if (per >= 80){
txt += '<h2 style = "color:red"> 훌륭합니다. </h2>'
quiz_div.innerHTML = txt;
}
}
//-----------------------------------------------
let btn = document.querySelectorAll('.btn'); // 배열 형식
// 입력 및 정답 확인 함수
function checkAnswer(i) {
btn[i].addEventListener('click',function(){
let answer = btn[i].innerText;
if(quiz.correctAnswer(answer)) {
alert("정답입니다.");
// 문제를 맞춘 갯수를 세서 *25로 점수를 환산할 예정
quiz.score++;
} else {
alert("오답입니다.");
}
// 다음 문제로 진행 처리
if (quiz.questionIndex < quiz.questions.length-1){
quiz.questionIndex++;
update_quiz();
}else{
result();
}
});
}
// 4개의 버튼 이벤트 처리
for (let i = 0; i < btn.length; i++) {
checkAnswer(i)
}
update_quiz();




기본적인 코드이니 이 코드를 잘 이해하고 이해가 안되면 따라쳐서 어느정도 외워둘 것.
'2024_UIUX 국비 TIL' 카테고리의 다른 글
| UIUX _국비과정 0517~0520 [피그마] (0) | 2024.06.11 |
|---|---|
| UIUX _국비과정 0516 [JS 애니메이션으로 풍선 날리기, 계산기] (0) | 2024.06.11 |
| UIUX _국비과정 0513 [단위평가] (0) | 2024.06.11 |
| UIUX _국비과정 0510 [스토리보드를 기반으로 화면구현, 조별과제] (0) | 2024.06.11 |
| UIUX _국비과정 0509 [파워포인트 목업] (0) | 2024.06.11 |